イベント情報など、ブログのような記事を登録します。また、初心者の方でも登録ができるように、画像の選択/入力補助メニューを備えています。

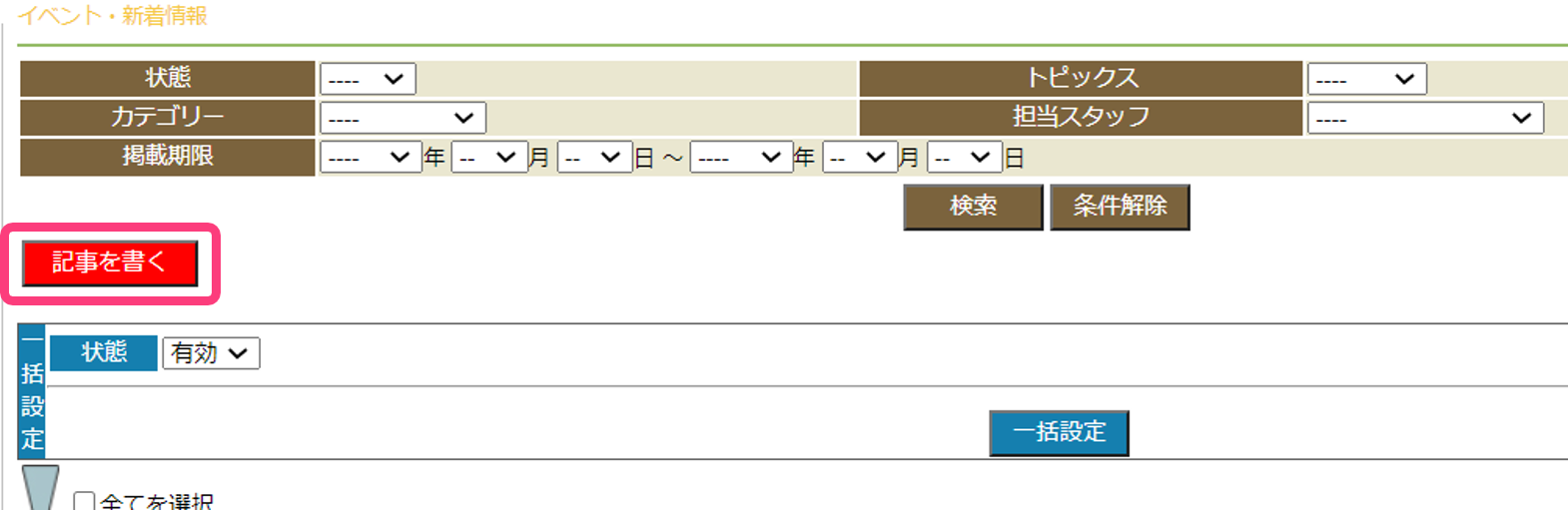
左メニュー「イベント・新着情報」をクリック。

「記事を書く」をクリック。

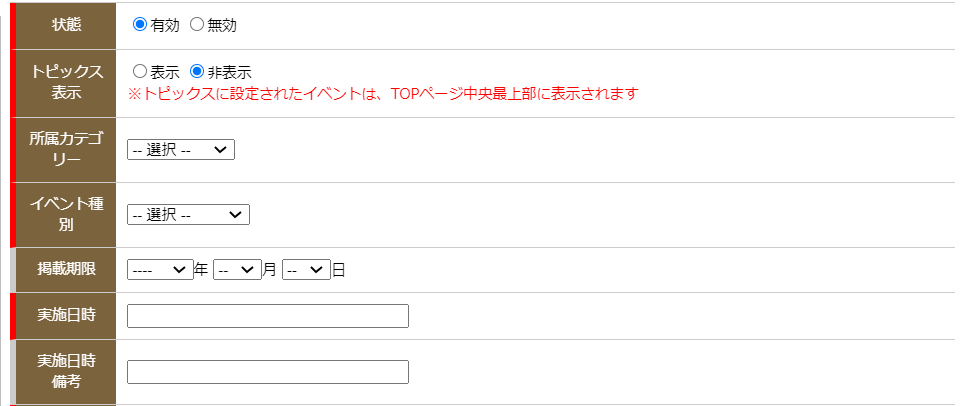
- 状態ホームページにイベント情報を表示するか選択する。
- トピックス表示TOPページのトピックスに表示するか選択する。※記事自体の表示設定は、「状態」で選択する。
- 所属カテゴリー紐付けるカテゴリーを選択する。※カテゴリーを登録すると、プルダウンの選択肢に追加される。
- イベント種別開催されるイベントの種別を選択する。
- 掲載期限イベント情報の掲載期限を選択する。
- 実施日時開催されるイベントの日時を入力する。
- 実施日時 備考実施日時の備考を入力する。

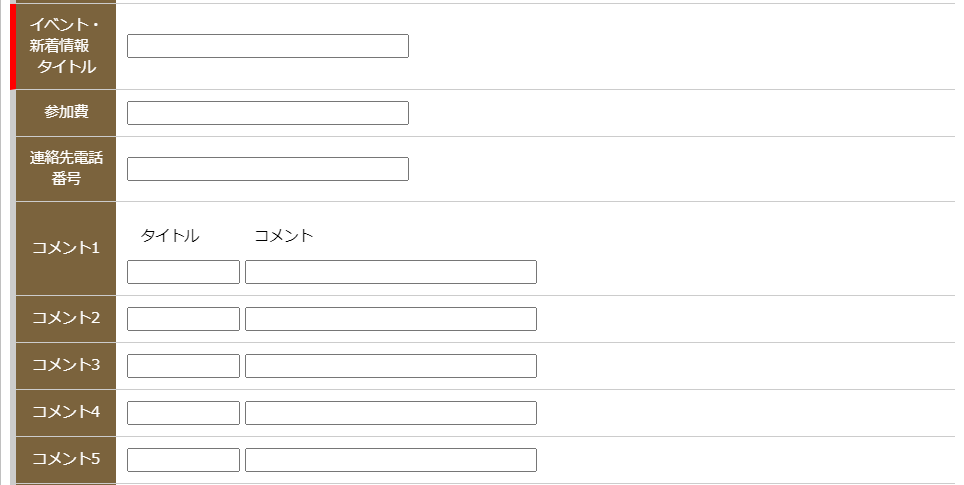
- イベント・新着情報タイトルイベント情報のタイトルを入力する。
- 参加費参加費を入力する。
- 連絡先電話番号番号を入力する。
- コメント他に掲載したい項目があれば、入力する。※5つまで登録可能。

- 画像表示する画像を選択する。※選択した画像を表示するには、日記本文の入力補助メニュー「カメラマーク」を登録する。
- 簡単に登録できる画像は、4つ。
- 5つ以上登録する場合は、イメージBOXに保存した画像のイメージタグを使用する。
- 内容イベント情報の内容を入力する。
- HTML自由表記(上部/下部)イベント情報本文の上下に表示する場合は、「表示」をクリックして入力する。※改行する場合は、<br>などの改行タグを入力するか改行ボタンを利用する。
- 場所イベントなどが開催される場所を入力する。
画像の向きが変わってしまう
ホームページにアップロードすると画像の向きが変わってしまう場合は、Exif情報を削除すれば解決します。

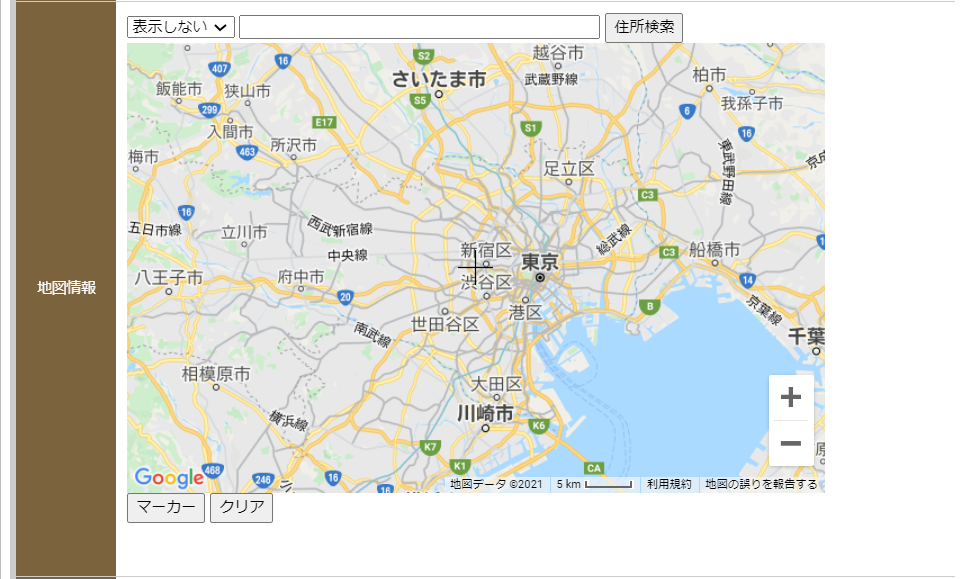
- 地図情報地図情報を入力する。※「地図を表示する」をクリックして、地図を表示する > 地図の表示方法をプルダウンで選択する > 住所を入力して、「住所検索」をクリック > 「マーカー」をクリック。※右下の+-ボタンで縮尺を選択可能。※マーカーを消す場合は、「クリア」をクリック。
表示方法の3パターン
- 表示しない地図を表示させない。
- 物件は出さずに地図を表示検索した住所の地図を表示します。
- 物件をマーカーした地図を表示地図上に表示させたい特定の物件がマッピングされます。
例)
「港区赤坂2-15-16」と検索すると、「港区赤坂2-15-16」の物件が表示される。
地図情報を表示させるには、「GoogleマップAPIキー」の登録が必須です。

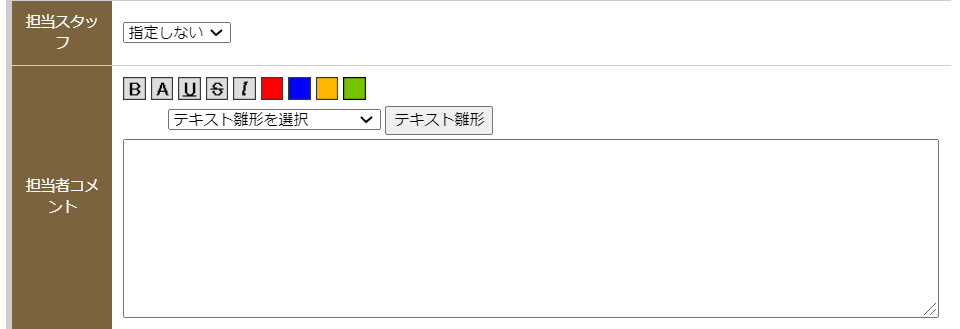
- 担当スタッフイベント情報を書くスタッフを選択する。※スタッフを登録すると、プルダウンの選択肢に追加される。
- 担当者コメント担当者のコメントを入力する。
登録ができる状態になったら、ページ下部の「登録する」をクリックして、完了。