Googleマップを使用するために、GoogleマップAPIキーを登録します。
仕様について
Googleの仕様変更に伴い、Googleマップをホームページ上に表示させるためには「GoogleマップAPIキー」の取得が必須となりました。※従来無償で利用できていたGoogleマップが、サイトの閲覧数やマップの呼び出し数によって料金が発生する従量課金制へ仕様変更されました。
- 無料版90日間無料トライアルで使用可能です。
- 有料版月に約10000回の地図表示ができる無料枠が付与されます。無料付与枠を超えると請求が発生しますが、基本的には発生しません。
無料版でもクレジットカード情報が必須のため、弊社では有料版の登録を推奨しています。
ご用意していただくもの
- Googleにログインできるアカウント(@gmail.comが多いです)※アカウントがない場合は、無料で発行できるのでご用意ください。
- クレジットカード情報
取得方法
バージョンによって表示画面内の項目が異なる場合がございますが、手順は同様です。
※登録に15分ほど時間がかかります。
1.Google Cloud Platformへログインする
用意したGoogleアカウントにて、Google Cloud Platformへログインする。
※Googleが提供しているサービスのため、下記バナーまたはGoogle chromeにて「Google Cloud Platform」と検索します。

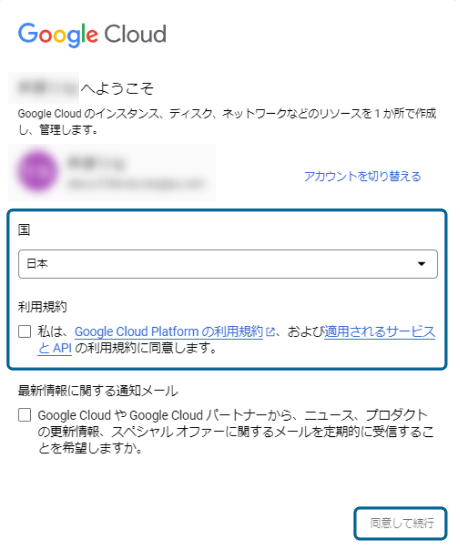
国を選択 > 利用規約にチェック > 「同意して続行」をクリック。

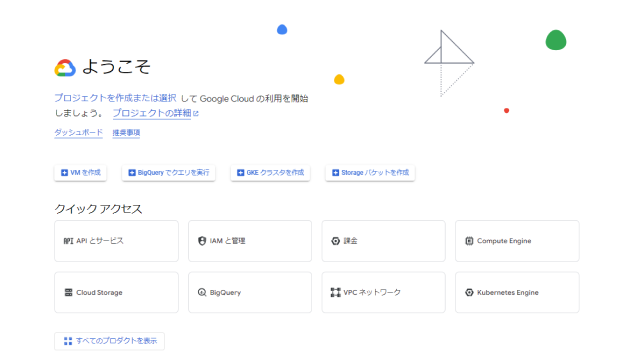
ホーム画面が表示される。
2.請求先アカウントを追加する

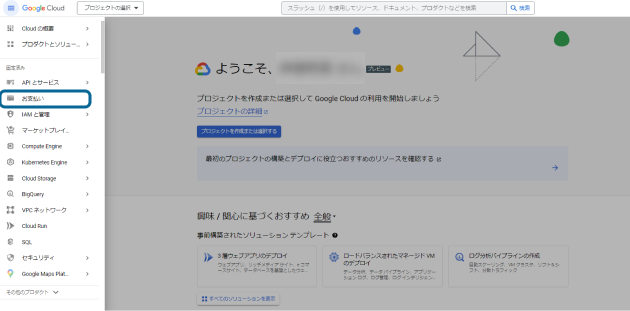
左上3本線(ナビゲーションメニュー)をクリック > 「お支払い」をクリック。
「課金」と表示される場合もあります。

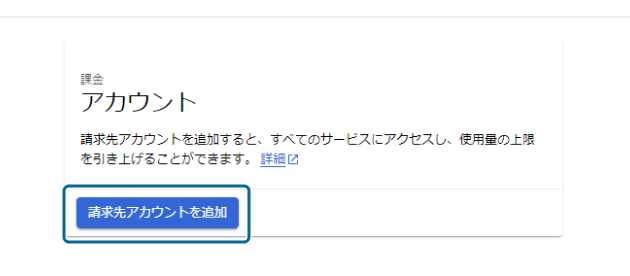
「請求先アカウントを追加」をクリック。
表示が異なる場合はスクロールして以下の項目をご参照ください。
【「請求先アカウントを追加」が見つからない・「有効化」が表示される場合 】

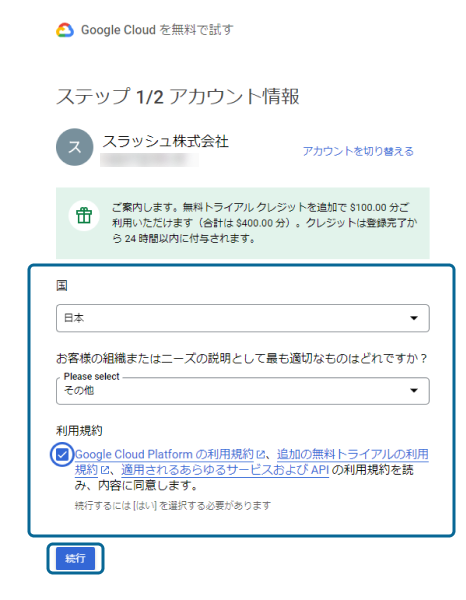
国・利用理由を選択 > 利用規約にチェック > 「続行」をクリック。

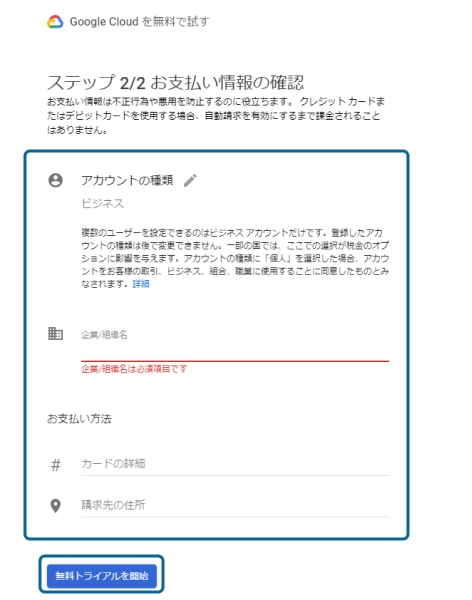
企業名・お支払い方法を入力 > 「無料トライアルを開始」をクリック。
※「無料トライアル開始」をクリック後、下記「有効化」のボタンが表示されるかは
お使いのバージョンによって異なりますので、ご留意ください。

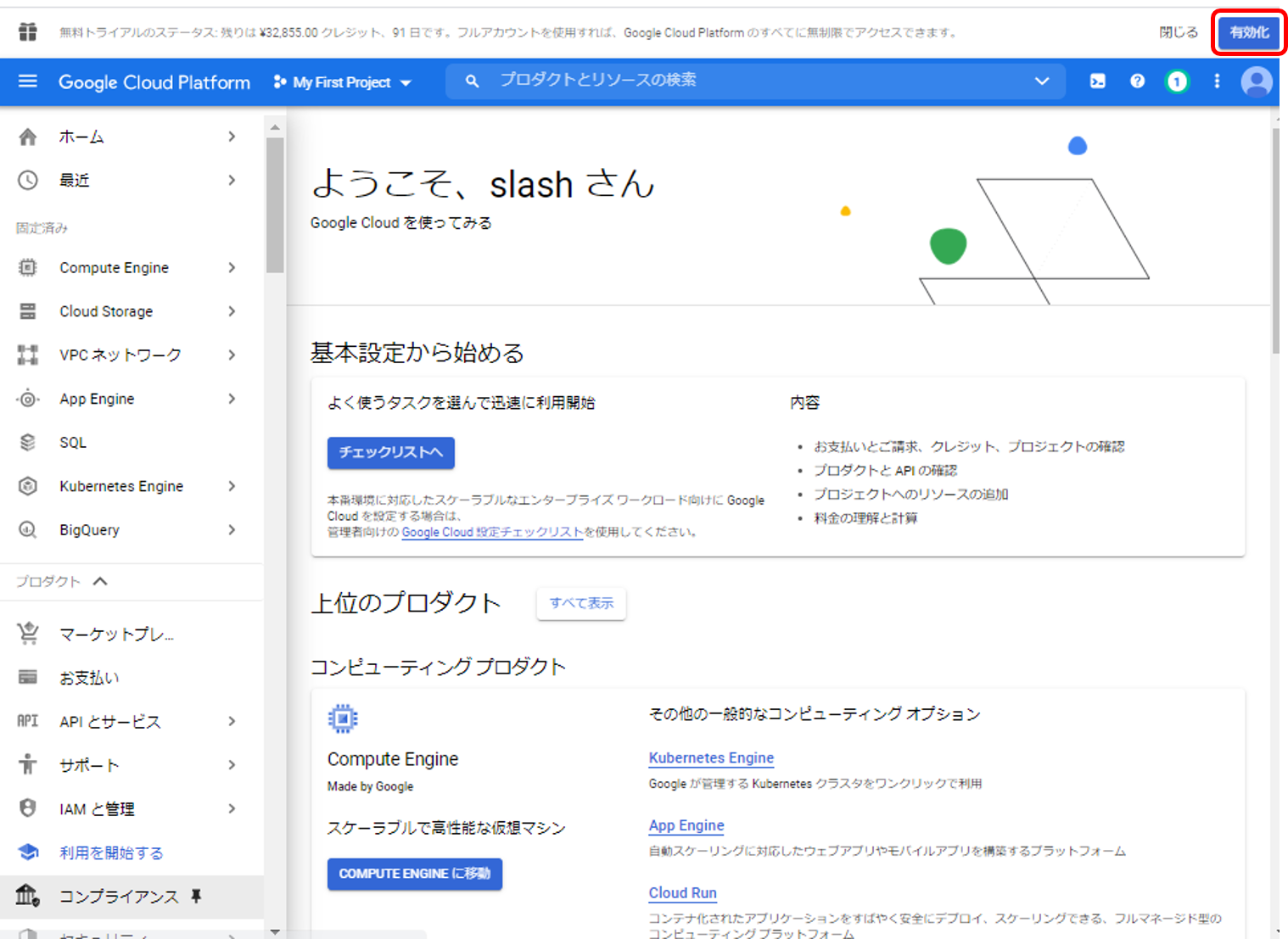
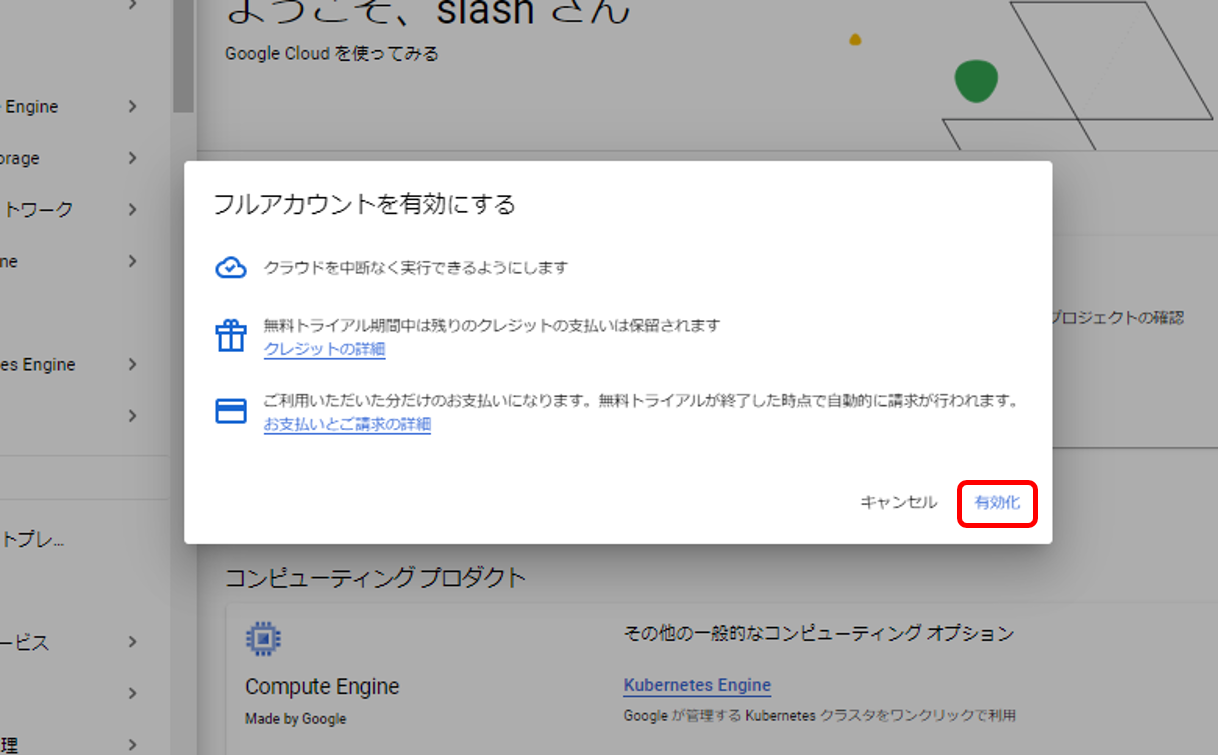
画面右上の「有効化」をクリック。

右下の「有効化」をクリック。

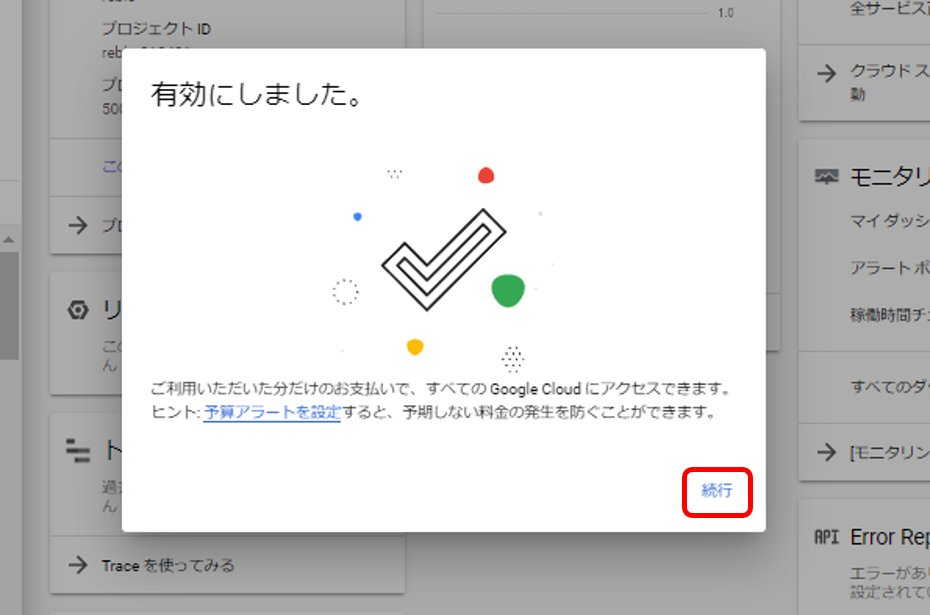
「有効にしました」と表示されたら、「続行」をクリック。
3.プロジェクトを作成する
1サイトにつき1プロジェクトの作成を推奨しています。

画面上部の「My First Project」をクリック。※異なる文言の場合もあります。

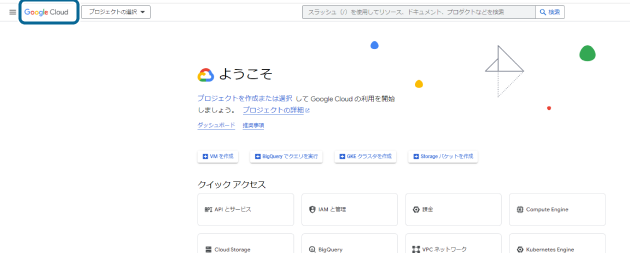
画面左上の「Google Cloud」をクリックして、ホーム画面へ戻る。

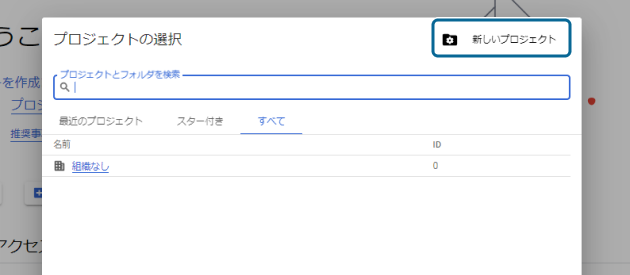
画面右上の「新しいプロジェクト」をクリック。

プロジェクト名を入力 > 請求先アカウントを選択 > 「作成」をクリック。※「請求先アカウント」が表示されない場合も、そのまま作成してください。
※プロジェクト名は、半角英数字のみです。リブロで使用していることが分かるような単語(例:reblo)を推奨しています。

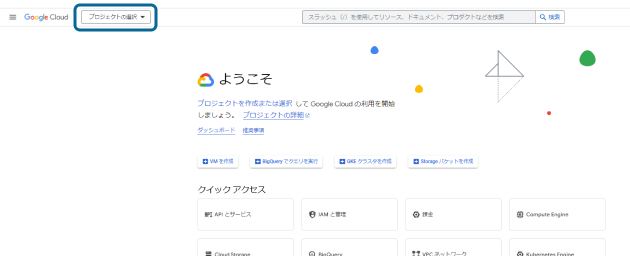
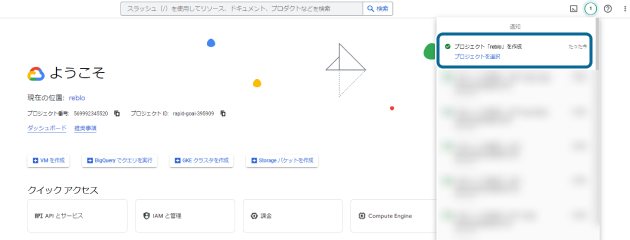
画面右上に通知情報が表示される > 最上部の「プロジェクトを選択」をクリック。

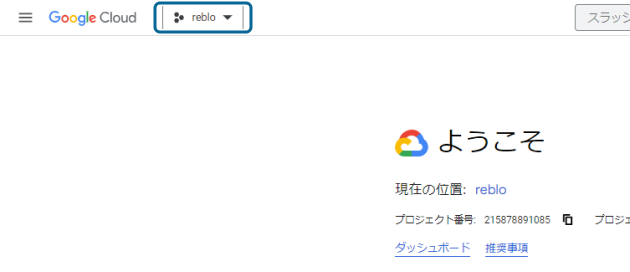
画面上部が、作成したプロジェクト名に切り替わっているかを確認。
4.APIサービスを有効化する
リブロでGoogleマップを表示するためには、以下3つのAPIを有効にする必要があります。
※有効化するAPIごとに無料枠が設けられています。
※どれか1つでも有効ではなかったり、違うAPIが有効になっている場合は
Googleマップが正しく表示されないのでご留意ください。
- Maps JavaScript APIマーカーや吹き出しを表示させたりする役割です。
- Geocoding API住所から緯度経度に変換する役割です。マップの移動やマーカーを地図に立てる時に使用します。
- Maps Static API地図を画像として表現するために使用します。

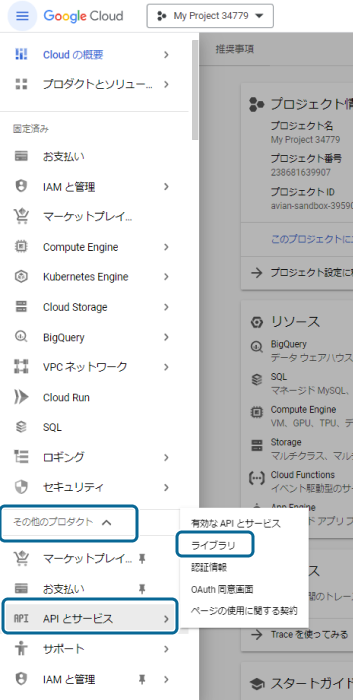
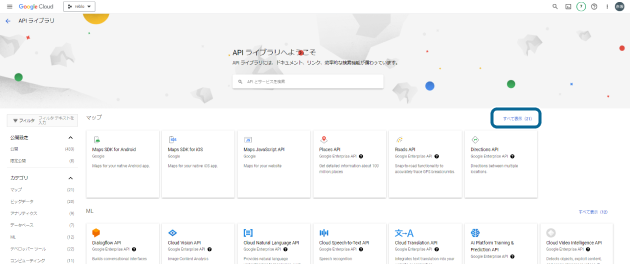
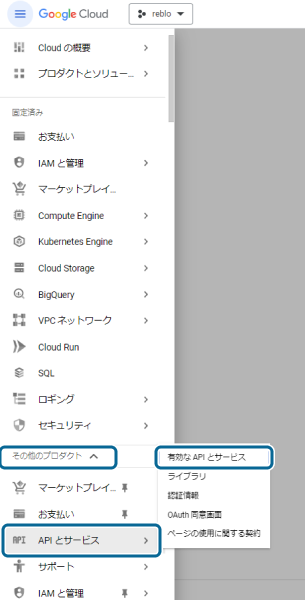
左上3本線(ナビゲーションメニュー)をクリック > 「その他のプロダクト」 > 「APIとサービス」 > 「ライブラリ」をクリック。

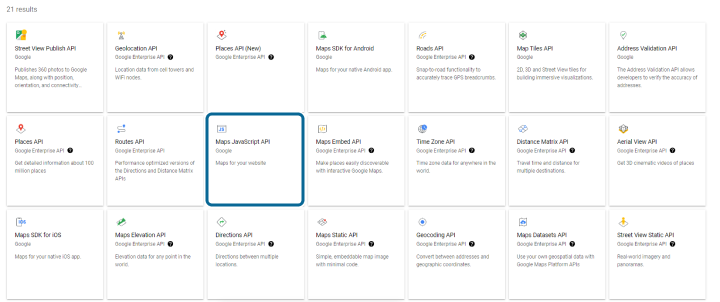
画面右上の「すべて表示」をクリック。

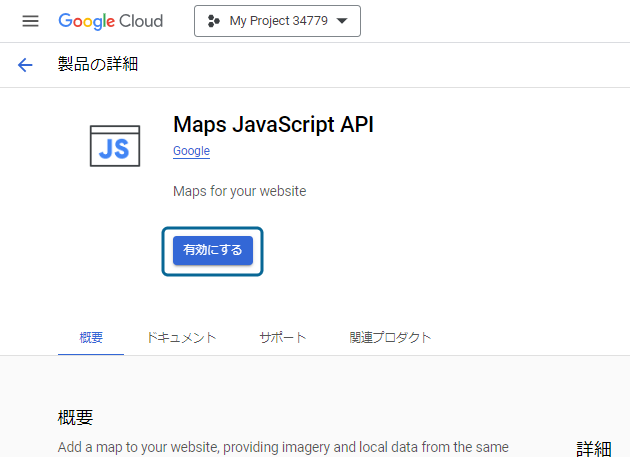
「Maps JavaScript API」をクリック。※並び順は異なります。※有効化にする3つのAPIのうちどれを選んでも、以降同じ手順です。

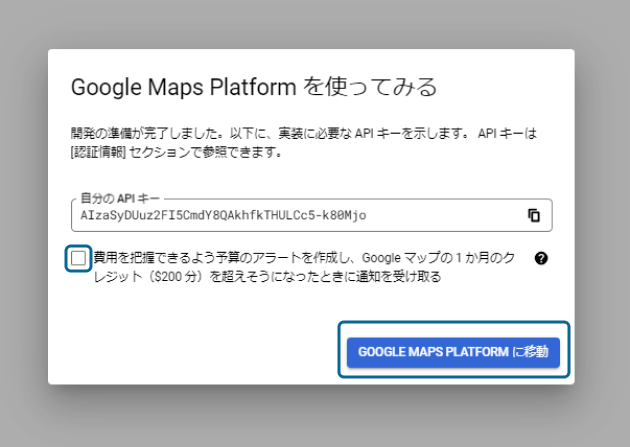
「有効にする」をクリック。

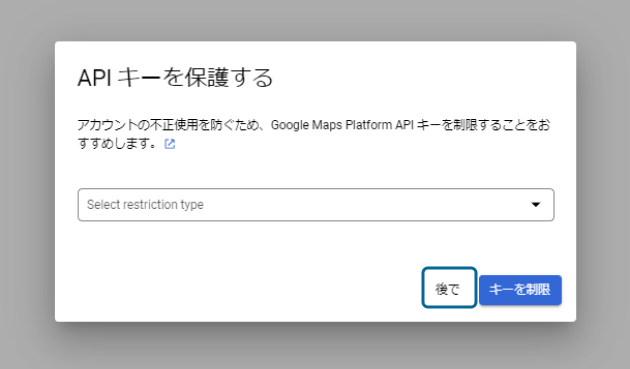
チェックを外す > 「GOOGLE MAPS PLATFORM に移動」をクリック。

「後で」をクリック。

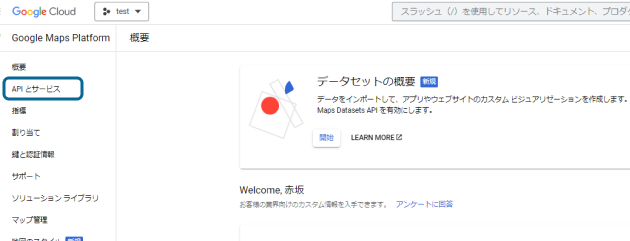
画面左側の「APIとサービス」をクリック

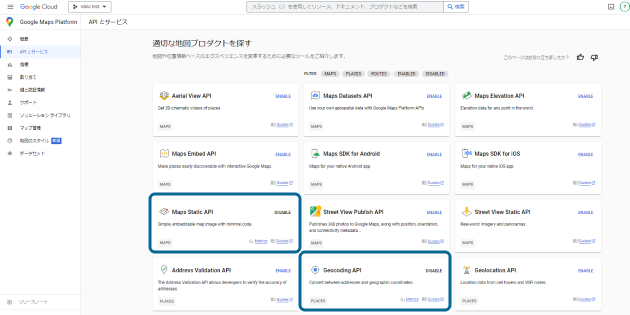
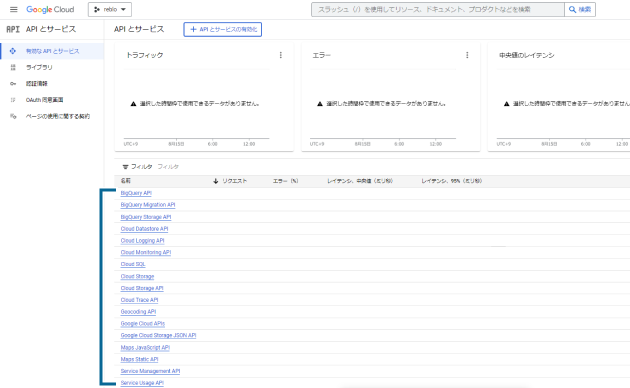
「Geocoding API」と「Maps Static API」の表示を確認。※並び順は異なります。

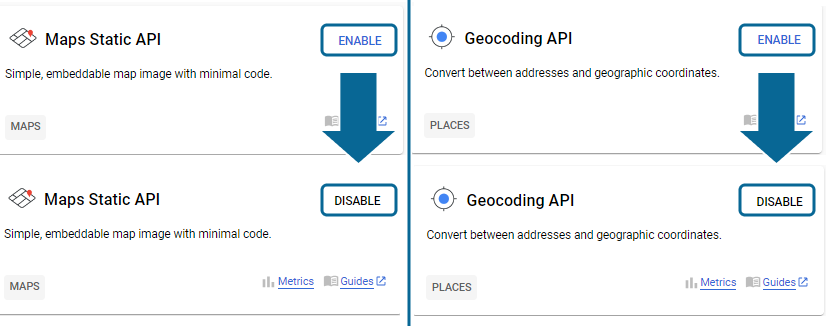
「Geocoding API」と「Maps Static API」の右上「ENABLE」をクリック > 「DISABLE」に変わることを確認。
※既にどちらかが「DISABLE」になっている場合は、代わりに「Maps JavaScript API」をクリックし、合計3つのAPIが「DISABLE」となるようにしてください。

左上3本線(ナビゲーションメニュー)をクリック > 「その他のプラダクト」 > 「APIとサービス」 > 「有効なAPIとサービス」をクリック。

一覧に「Maps JavaScript API」「Geocoding API」「Maps Static API」が表示されているか確認。
再度左上3本線(ナビゲーションメニュー)をクリック > 「APIとサービス」 > 「ライブラリ」 > 「すべて表示」をクリック > 表示されていないAPIキーをクリック > 「有効にする」をクリック
上記手順を繰り返し、3つ全てのAPIキーを有効にしてください。
5.APIキーを発行し、リブロに設置する

「認証情報」をクリック。

「Maps API Key」をクリック。

「API Key」をすべてコピー。

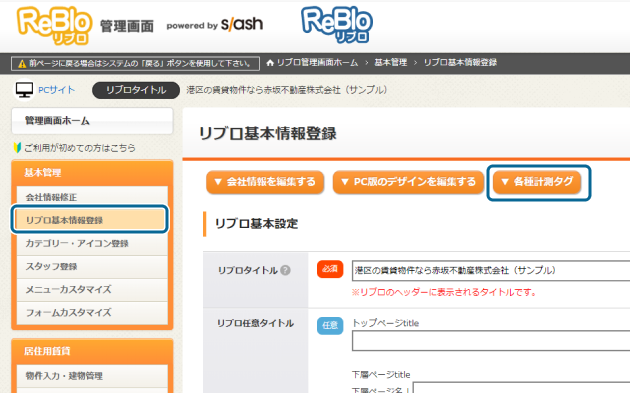
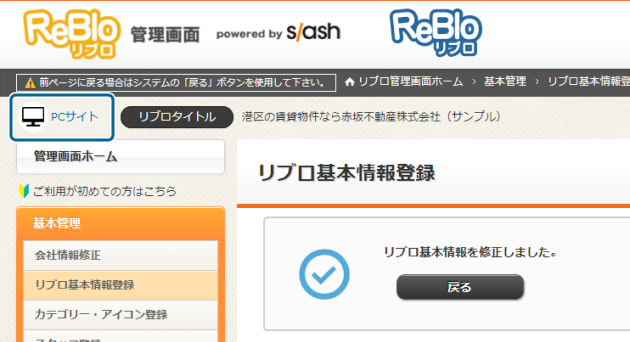
別ウィンドウ(別タブ)でリブロ管理画面を開き、「リブロ基本情報登録」>「各種計測タグ」をクリック。※APIキーの画面は閉じないように注意してください。
※画像と異なる場合は、同様の手順で各種計測タグの項目までスクロールします。

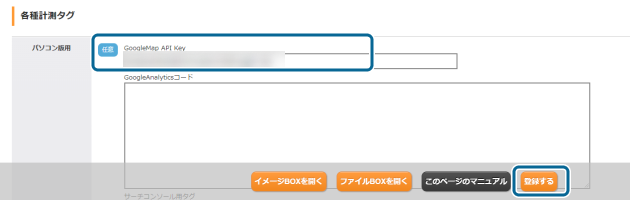
コピーしたAPIキーを「GoogleMap API Key」に貼り付けて、「登録する」をクリック。
6.APIキーを制限する
発行したAPIキーの不正利用を回避するため、作動する範囲を貴社ホームページに限定します。

リブロ管理画面左上の「PCサイトを表示する」をクリックして、貴社サイトを表示させる。

画面上部の貴社サイトのURLをコピーする。

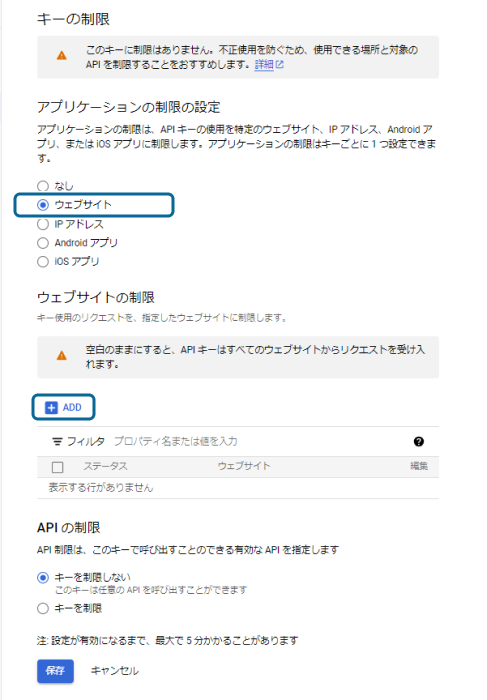
Google Cloud Platformに戻り、同じページ内で「ウェブサイト」を選択 > 「ADD」をクリック。

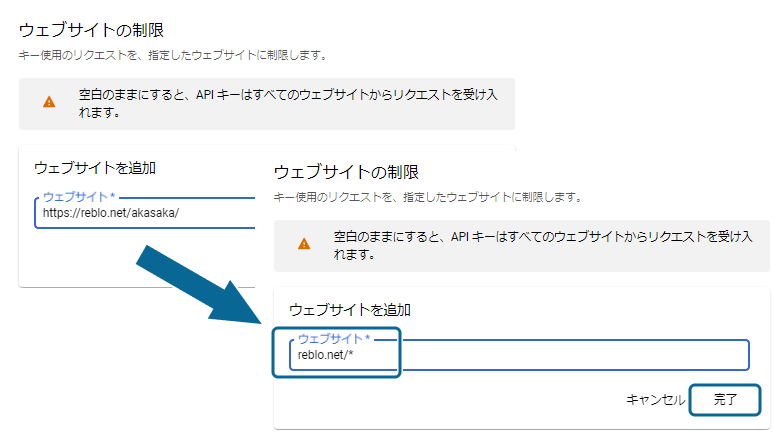
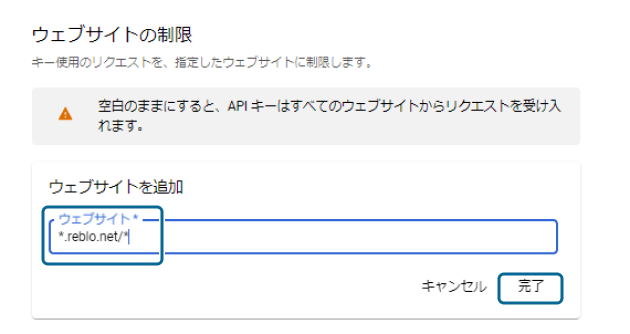
コピーした貴社サイトURLを「ウェブサイト」に貼り付ける。
ドメインを残して「*(アスタリスク)」を末尾に入力する。※http://などの不要なデータは削除して、「ドメイン/*」になればOK。
入力した項目をコピーしてから、「完了」をクリック。※コピーする前に完了をクリックした場合は、登録したリファラーをクリックしてコピーする。
※キャプチャに入力されている情報は、あくまでサンプルのため貴社ドメインを入力してください。
ドメイン切り替え(ホームページ公開)前にAPIキーを取得される場合は、切り替え後のドメイン入力を推奨しています。※地図の反映は切り替え後のためご注意ください。

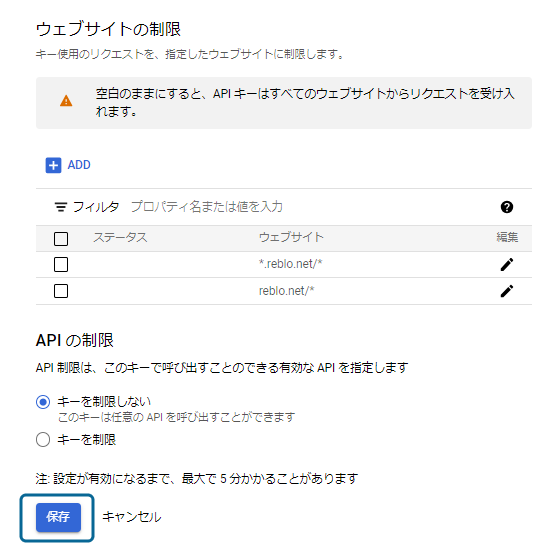
再度、「ADD」をクリック。

先ほどコピーした「ドメイン/*」を貼り付ける。
先頭に「*.(アスタリスク・ドット)」を入力する。※「*.ドメイン/*」になればOK。
「完了」をクリック。

ドメイン名/*
*.ドメイン名/*
ドメインの両端の、青字を追加してください。※「*(アスタリスク)」や「.(ドット)」が全角になっていたり、スペースが入っていたりするとGoogleマップが正しく表示されないのでご注意ください。
「保存」をクリック。

APIキーの左側に緑色のチェックが表示されていること確認。
「ドメイン名」「*(アスタリスク)」「.(ドット)」が正しく入力できているか確認してください。
7.リブロでの地図表示を確認

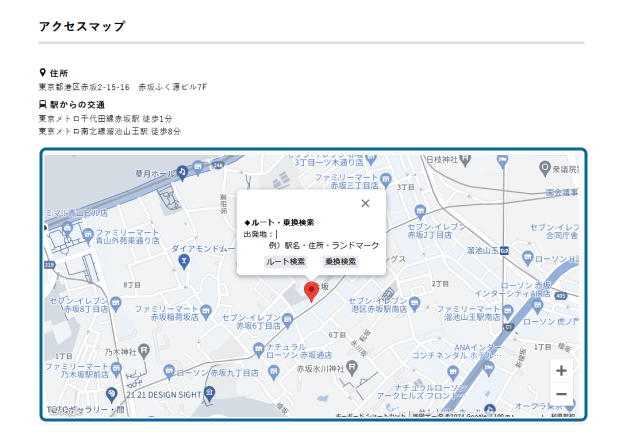
会社概要ページなどに正しくGoogleマップが表示されていることを確認します。※初期設定時は中野区に自動でピンが立ちます。※地図の色は、テンプレートと連動しています。※切り替え後のドメインで登録された場合は、切り替え後に反映されます。
マップが正常に表示されずエラーが出た場合は、下記「APIキー取得の注意点はこちら」をご参照ください。
8.住所を設定する

左メニュー「リブロ基本情報登録」をクリック。

リブロ公開会社 - 追加情報 > 店舗地図情報 >「地図を表示する」をクリック。

住所を入力する。
「住所検索」をクリック。
縮尺を調整する。
調整できたら「位置・拡大率を決定する」をクリック。
※ご利用のバージョンによっては「位置・拡大率を決定する」が「マーカー」と表記される場合もございます。
登録ができる状態になったら、ページ下部の「登録する」をクリックして、完了。
9.再度地図表示を確認

会社概要ページなどで正しい住所がGoogleマップに表示されていれば設置完了。