URLを登録したのにリンクが機能せずページに飛べない場合は、正しくリンク設定をすれば解決します。
 ※青文字・下線などの設定手順までを記載します。
※青文字・下線などの設定手順までを記載します。
URLが登録できる項目
HTMLが機能する項目にて登録が可能です。

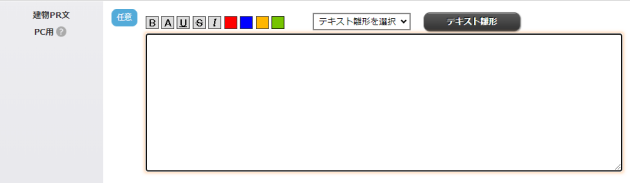
- 建物管理、部屋情報管理の「建物、部屋PR文」
- 日記・お知らせの「日記本文」
- リブロ基本情報登録の「各ページHTML自由表記」
- リブロ基本情報登録の「会社ページ自由HTML領域」
- フリーページの「内容」
URLの登録方法

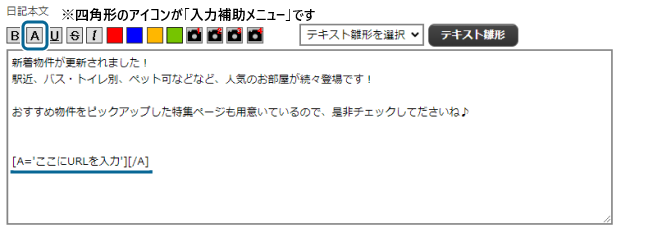
URLを表示したい箇所にカーソルを置き、入力枠上部の「A」のアイコンをクリック。
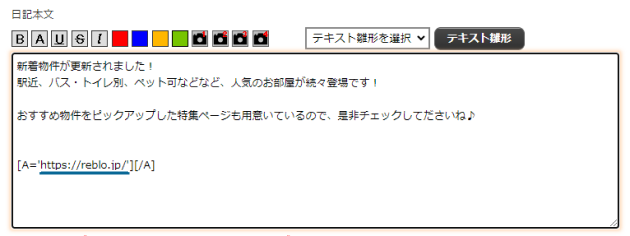
[A='ここにURLを入力'][/A]と表示されることを確認。

「ここにURLを入力」の部分を、リンク先に設置したいURLに書き換える。
※両端の「'」は削除しないでください。

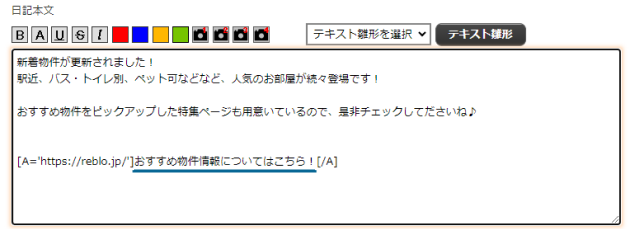
[A='○○○(URL)']と[/A]の間に、実際にホームページに表示させたい文字(リンクテキスト)を入力する。
・「おすすめ物件情報はこちら」 ・「お得なキャンペーン実施中!詳細ページへ」 ※ユーザーにリンク先の内容を伝える要素になるため、分かりやすいキーワードを推奨しています。

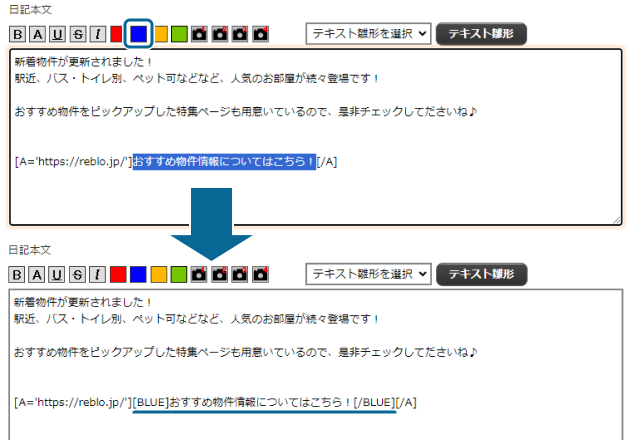
リンクテキスト全体を選択。
入力枠上部の青色のアイコンをクリック。
[BLUE]リンクテキスト[/BLUE]と表示されることを確認。
※赤色のアイコンをクリックすると[RED]リンクテキスト[/RED]と追加され、赤字になります。
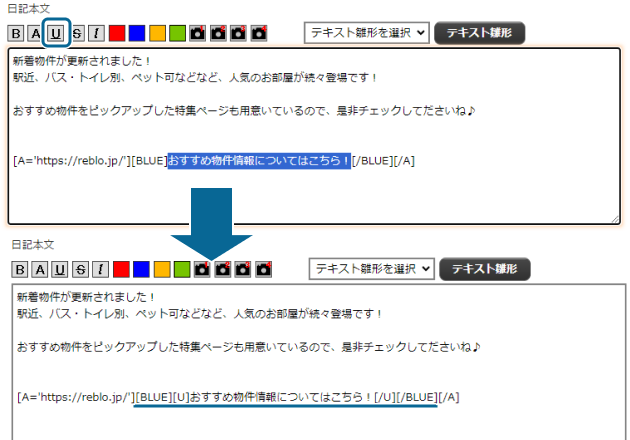
再度、リンクテキスト全体を選択。
入力枠上部の「U」のアイコンをクリック。
[BLUE][U]リンクテキスト[/U][/BLUE]と表示されることを確認。

「登録する」をクリック。
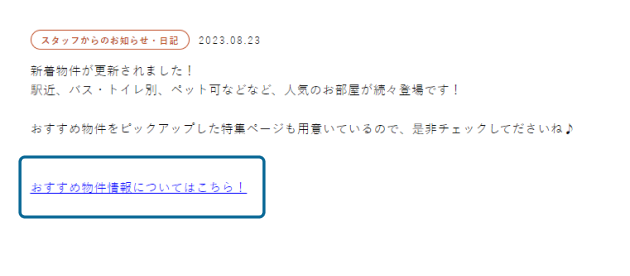
ホームページで該当のページを開く > テキストリンクをクリック > リンク先にページが移動すれば、登録完了です。

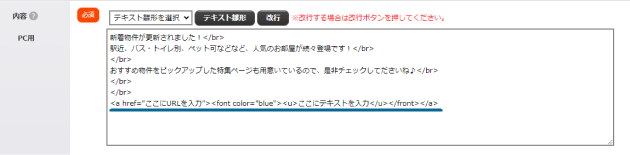
<a href="ここにURLを入力"><font color="blue"><u>ここにテキストを入力</u></font></a>
上記コードを全てコピー > URLを表示したい箇所にカーソルを置き、ペースト。

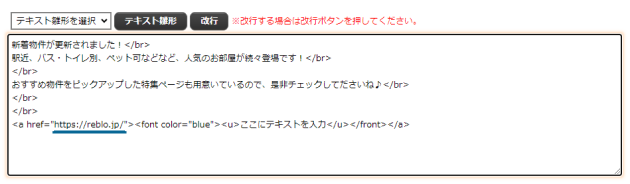
「ここにURLを入力」の部分を、リンク先に設置したいURLに書き換える。
※両端の「"」は削除しないでください。

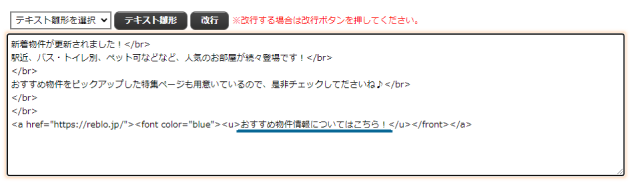
「ここにテキストを入力」の部分を、実際にホームページに表示させたい文字(リンクテキスト)に書き換える。
・「おすすめ物件情報はこちら」 ・「お得なキャンペーン実施中!詳細ページへ」 ※ユーザーにリンク先の内容を伝える要素になるため、分かりやすいキーワードを推奨しています。
<font color="blue"><u> </u></font>のコードのみ削除し、リンクテキストは残してください。

「登録する」をクリック。
ホームページで該当のページを開く > テキストリンクをクリック > リンク先にページが移動すれば、登録完了です。