入力補助メニューを活用することで簡単に太文字にしたり、文字にリンクをつけたり、文字を装飾することが可能です。
入力補助メニューとは

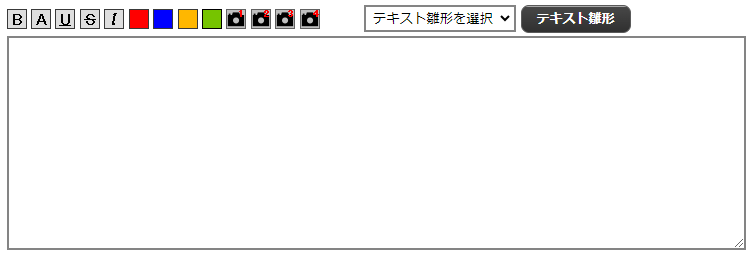
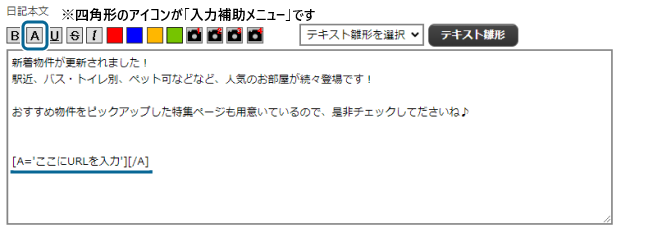
各HTML入力枠の上部に表示されている四角形のアイコンのことです。
「日記・お知らせ」、「物件・部屋PR文」、「お客様の声」、「スタッフ登録」などで使用します。
※使用イメージ

使用方法
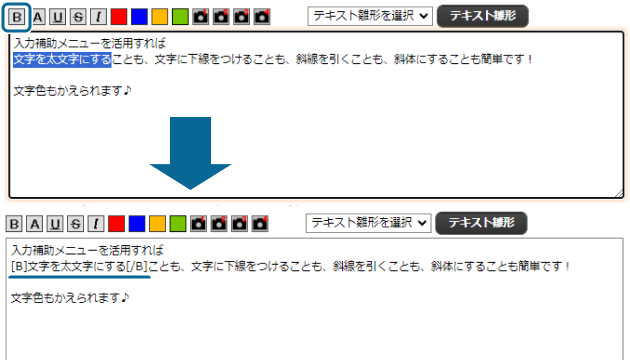
太文字にする

太文字にしたい文字をドラッグして選択し、入力枠上部の「B」のアイコンをクリック。
[B]○○○(選択した文字)[/B]と表示されることを確認。
「登録する」をクリックし、ホームページで反映を確認。
リンクをつける

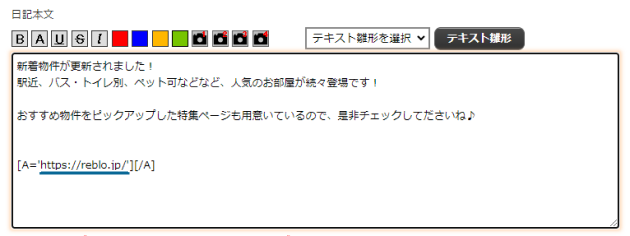
URLを表示したい箇所にカーソルを置き、入力枠上部の「A」のアイコンをクリック。
[A='ここにURLを入力'][/A]と表示されることを確認。

「ここにURLを入力」の部分を、リンク先に設置したいURLに書き換える。
※両端の「'」は削除しないでください。

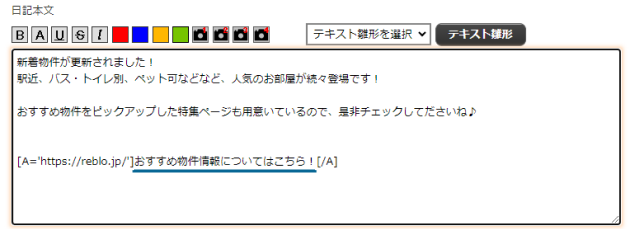
[A='○○○(URL)']と[/A]の間に、実際にホームページに表示させたい文字(リンクテキスト)を入力する。
・「おすすめ物件情報はこちら」
・「お得なキャンペーン実施中!詳細ページへ」
※ユーザーにリンク先の内容を伝える要素になるため、分かりやすいキーワードを推奨しています。
※ホームページに表示させる文字を、青文字や下線などに設定しない場合は、このまま「登録する」をクリックし、反映を確認してください。

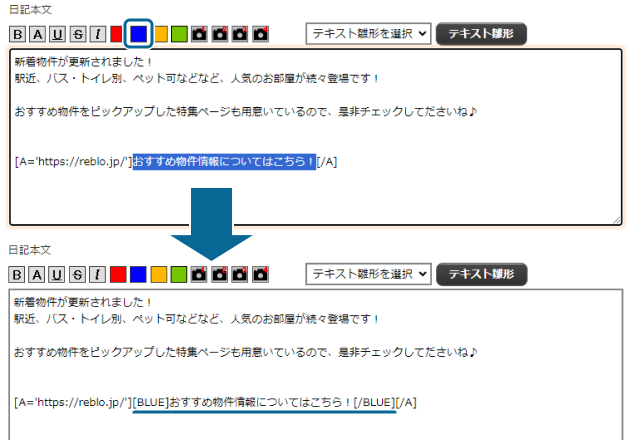
リンクテキスト全体を選択。
入力枠上部の青色のアイコンをクリック。
[BLUE]リンクテキスト[/BLUE]と表示されることを確認。
※赤色のアイコンをクリックすると[RED]リンクテキスト[/RED]と追加され、赤字になります。

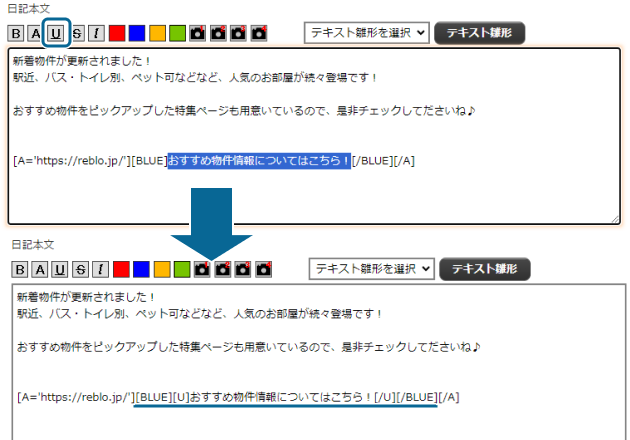
再度、リンクテキスト全体を選択。
入力枠上部の「U」のアイコンをクリック。
[BLUE][U]リンクテキスト[/U][/BLUE]と表示されることを確認。
「登録する」をクリックし、ホームページでテキストリンクをクリック後、リンク先にページが異動するかを確認。
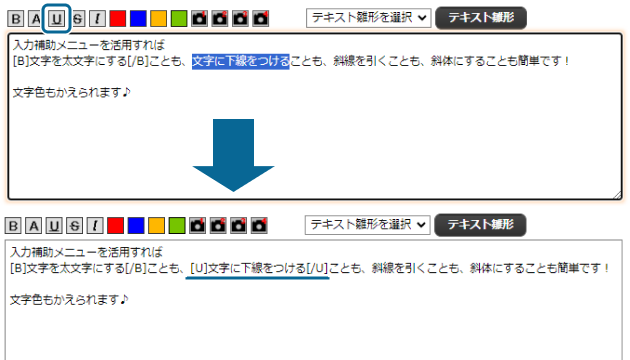
文字に下線を引く

下線を引きたい文字をドラッグして選択し、入力枠上部の「U」のアイコンをクリック。
[U]○○○(選択した文字)[/U]と表示されることを確認。
「登録する」をクリックし、ホームページで反映を確認。
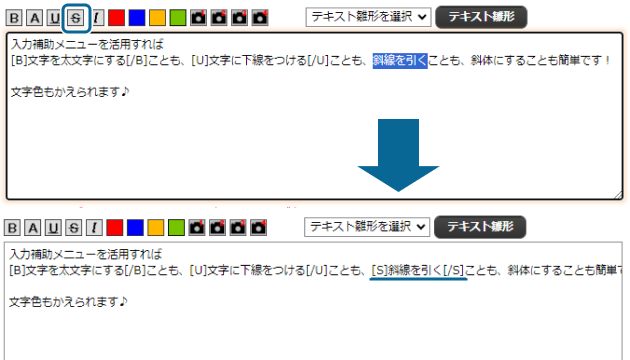
文字に斜線を引く

斜線を引きたい文字をドラッグして選択し、入力枠上部の「S」のアイコンをクリック。
[S]○○○(選択した文字)[/S]と表示されることを確認。
「登録する」をクリックし、ホームページで反映を確認。
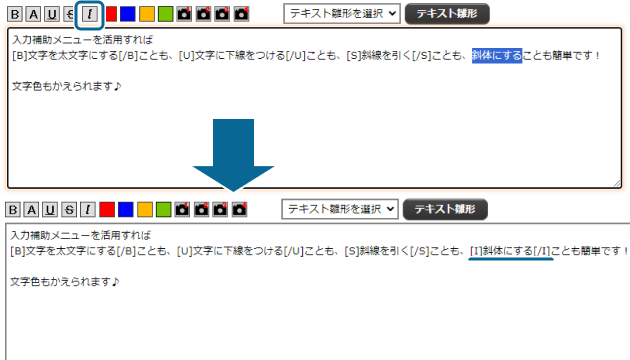
文字を斜体にする

斜体にしたい文字をドラッグして選択し、入力枠上部の「I」のアイコンをクリック。
[I]○○○(選択した文字)[/I]と表示されることを確認。
「登録する」をクリックし、ホームページで反映を確認。
文字に色をつける

色をつけたい文字をドラッグして選択し、入力枠上部の色のアイコンをクリック。
[RED]○○○(選択した文字)[/RED]と表示されることを確認。
※[]の中は選択した色により変動します。青色のアイコンをクリックすると[BLUE]○○○(選択した文字)[/BLUE]と表示されます。
「登録する」をクリックし、ホームページで反映を確認。
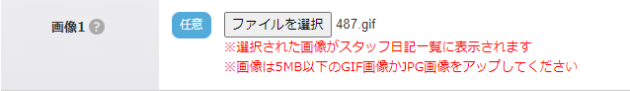
画像を挿入する(カメラマークがある項目のみ)

画像1の欄で「ファイルを選択」からファイルを選択。
アップロードが完了すると、「ファイルを選択」の横にファイル名が表示されます。

画像を表示したい箇所にカーソルを置き、入力枠上部の「カメラマーク1」のアイコンをクリック。
[IMG1]と表示されることを確認。
「登録する」をクリックし、ホームページで反映を確認。
※画像2に登録した画像は、「カメラマーク2」をクリックする事で表示されます。