既に、1サイト目にGoogleマップAPIキーを登録している場合、2サイト目以降もGoogleマップAPIキーを登録します。
取得方法について
取得方法は、2パターンあります。
- プロジェクト別に取得プロジェクトごとに無料枠が付与されるため、弊社ではこちらの取得方法を推奨しています。
- 同じプロジェクトで取得1サイト目に加え、2サイト目以降の数値が合算されるため無料枠を超えないように注意が必要です。

- クレジットカードは不要です。
- 1サイト目にAPIキーを取得したGoogleアカウントでログインします。
1.Google Cloud Platformにログインする
用意したGoogleアカウントにて、Google Cloud Platformへログインする。 ※Googleが提供しているサービスのため、下記バナーまたはGoogle chromeにて「Google Cloud Platform」と検索します。
2.プロジェクトを作成する
作成したプロジェクトごとに月約19000回の地図表示の無料枠が付与されるので、 1サイトにつき1プロジェクトの作成を推奨しています。

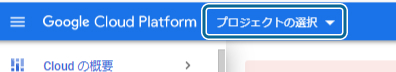
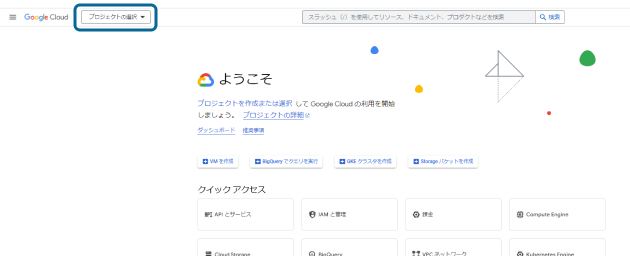
画面上部の「My First Project」をクリック。※異なる文言の場合もあります。

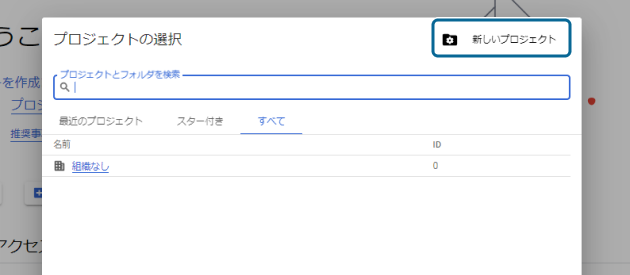
画面右上の「新しいプロジェクト」をクリック。

プロジェクト名を入力 > 請求先アカウントを選択 > 「作成」をクリック。※半角英数字のみです。※プロジェクト名は、リブロで使用していることが分かるような単語(例:reblo)を推奨しています。

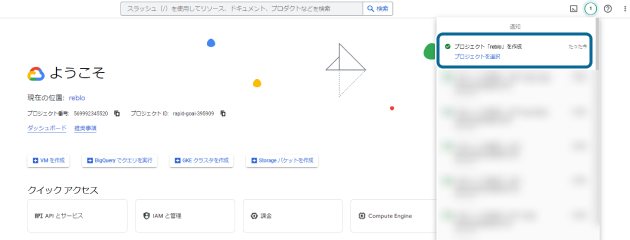
画面右上に通知情報が表示される > 最上部の「プロジェクトを選択」をクリック。

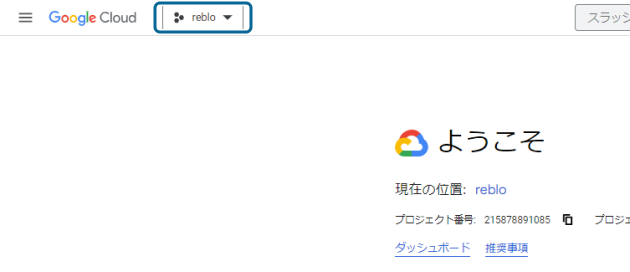
画面上部が、作成したプロジェクト名に切り替わっているかを確認。
3.APIサービスを有効化する
リブロでGoogleマップを表示するためには、以下3つのAPIを有効にする必要があります。 ※どれか1つでも有効ではなかったり、違うAPIが有効になっている場合は Googleマップが正しく表示されないのでご留意ください。
- Maps JavaScript APIマーカーや吹き出しを表示させたりする役割です。
- Geocoding API住所から緯度経度に変換する役割です。マップの移動やマーカーを地図に立てる時に使用します。
- Maps Static API地図を画像として表現するために使用します。

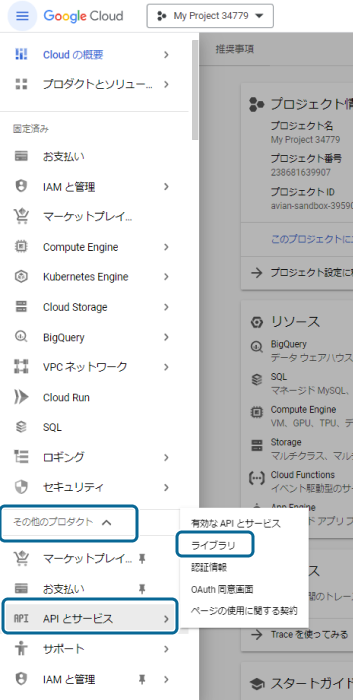
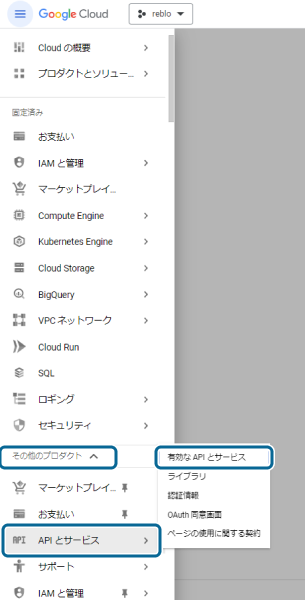
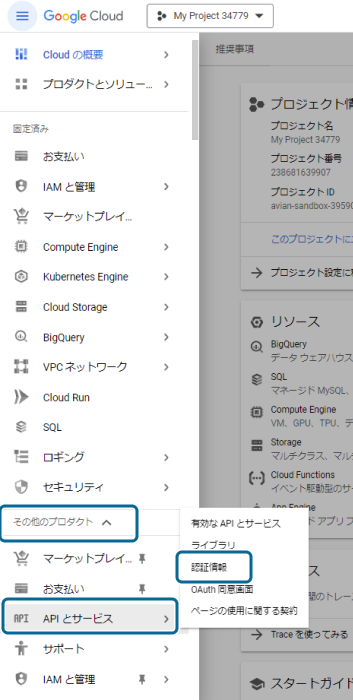
左上3本線(ナビゲーションメニュー)をクリック > 「その他のプロダクト」 > 「APIとサービス」 > 「ライブラリ」をクリック。

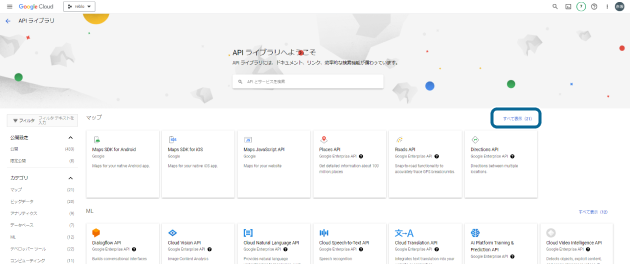
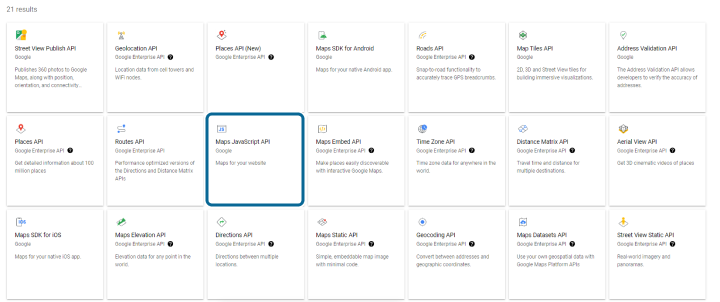
画面右上の「すべて表示」をクリック。

「Maps JavaScript API」をクリック。※並び順は異なります。※有効化にする3つのAPIのうちどれを選んでも、以降同じ手順です。

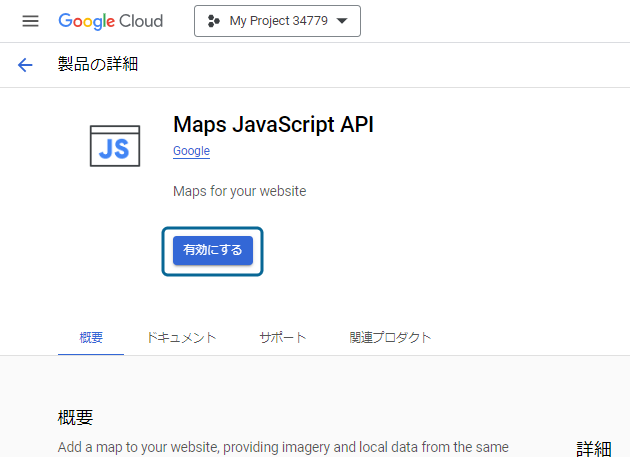
「有効にする」をクリック。

全てのチェックを外す > 「GOOGLE MAPS PLATFORM に移動」をクリック。

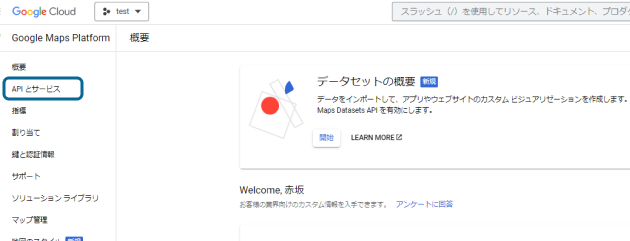
画面左側の「APIとサービス」をクリック

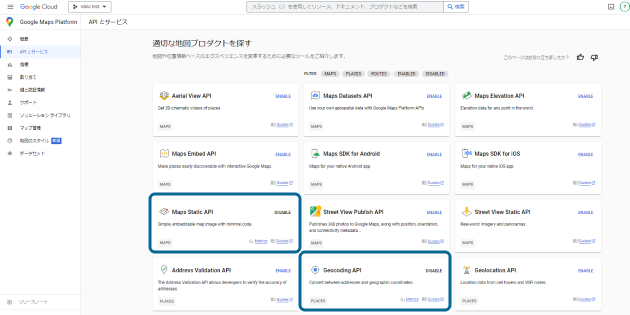
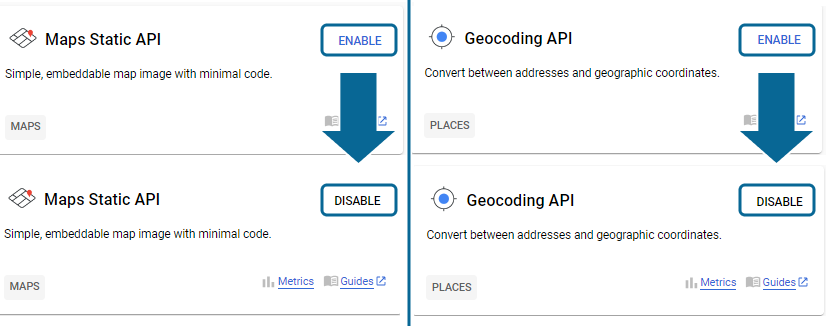
「Geocoding API」と「Maps Static API」の表示を確認。※並び順は異なります。

「Geocoding API」と「Maps Static API」の右上「ENABLE」をクリック > 「DISABLE」に変わることを確認。
※既にどちらかが「DISABLE」になっている場合は、代わりに「Maps JavaScript API」をクリックし、合計3つのAPIが「DISABLE」となるようにしてください。
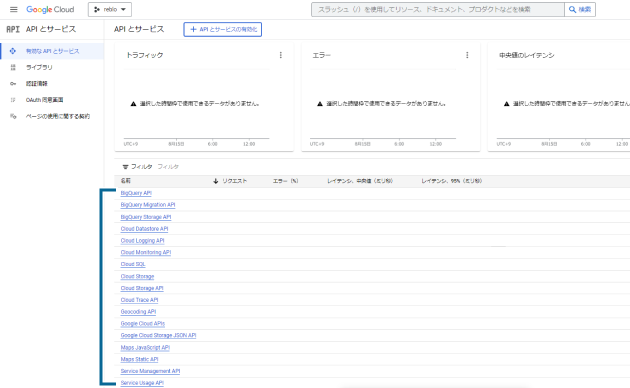
左上3本線(ナビゲーションメニュー)をクリック > 「その他のプラダクト」 > 「APIとサービス」 > 「有効なAPIとサービス」をクリック。

一覧に「Maps JavaScript API」「Geocoding API」「Maps Static API」が表示されているか確認。
再度左上3本線(ナビゲーションメニュー)をクリック > 「APIとサービス」 > 「ライブラリ」 > 「すべて表示」をクリック > 表示されていないAPIキーをクリック > 「有効にする」をクリック 上記手順を繰り返し、3つ全てのAPIキーを有効にしてください。
4.APIキーを発行し、リブロに設置する

「認証情報」をクリック。

「Maps API Key」をクリック。

「API Key」をすべてコピー。

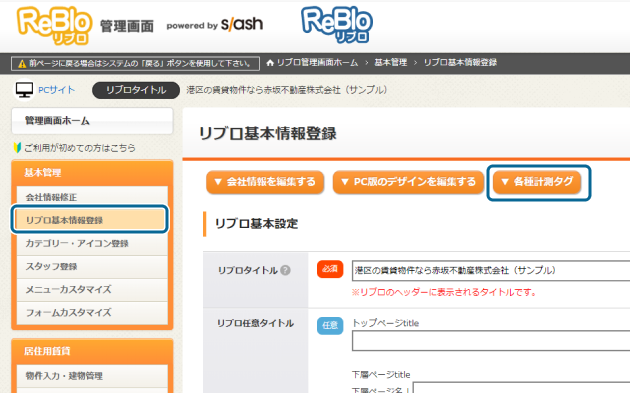
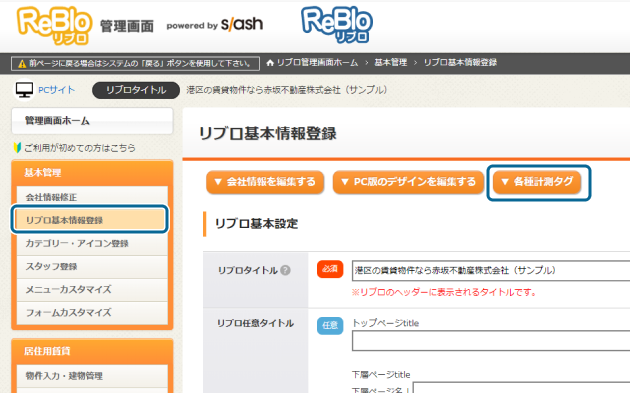
別ウィンドウ(別タブ)でリブロ管理画面を開き、「リブロ基本情報登録」>「各種計測タグ」をクリック。※APIキーの画面は閉じないように注意してください。 ※画像と異なる場合は、同様の手順で各種計測タグの項目までスクロールします。

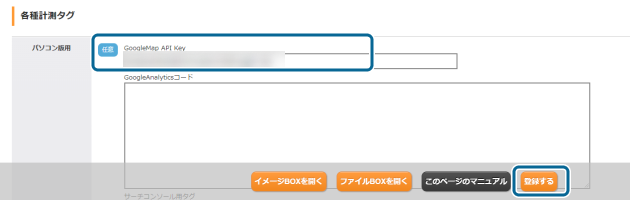
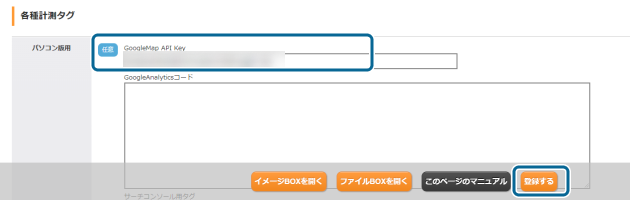
コピーしたAPIキーを「GoogleMap API Key」に貼り付けて、「登録する」をクリック。
5.APIキーを制限する
発行したAPIキーの不正利用を回避するため、作動する範囲を貴社ホームページに限定します。

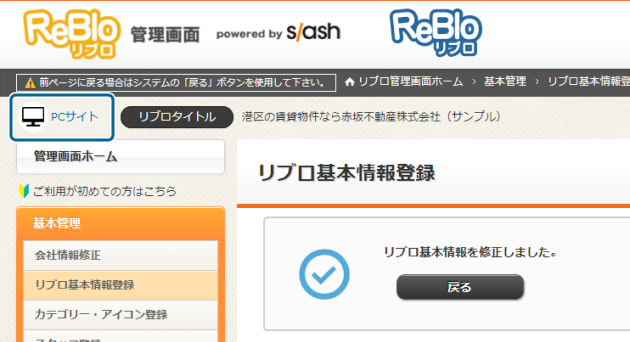
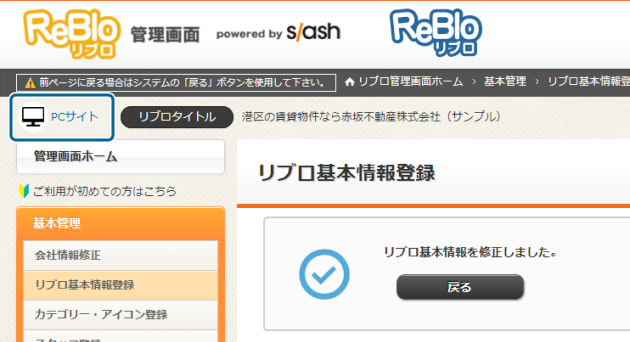
リブロ管理画面左上の「PCサイトを表示する」をクリックして、貴社サイトを表示させる。

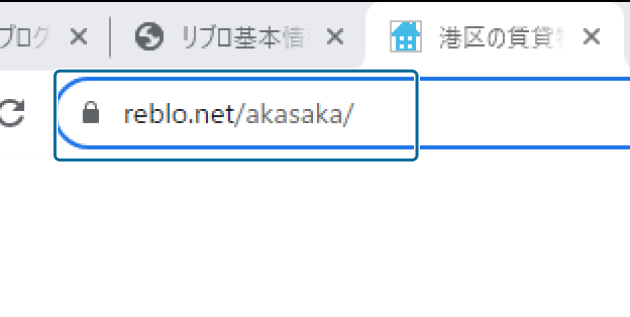
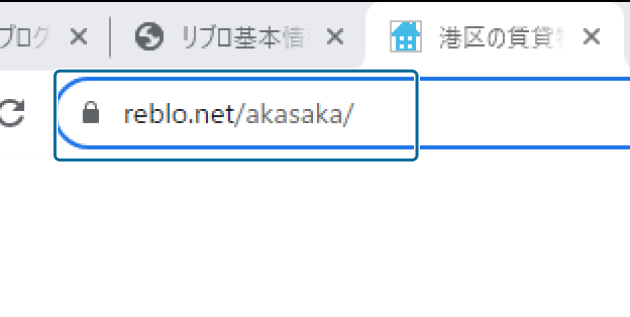
画面上部の貴社サイトのURLをコピーする。

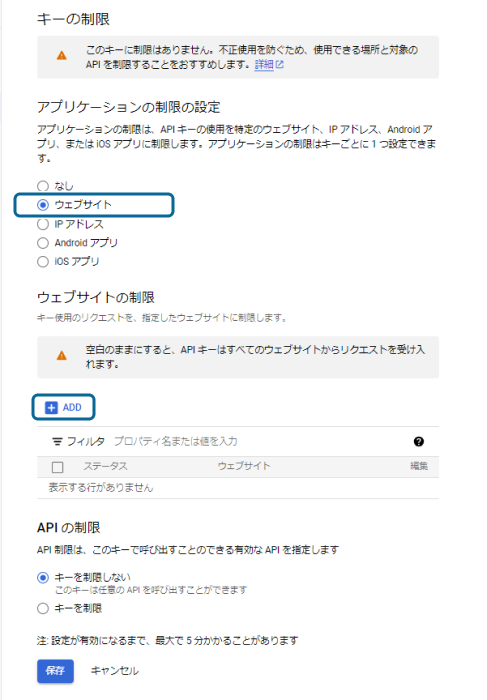
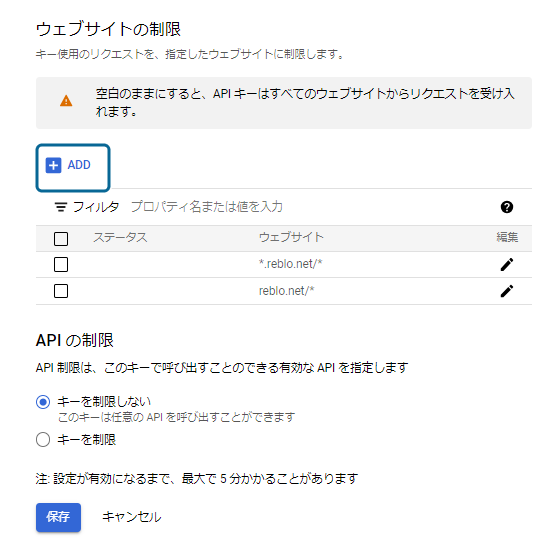
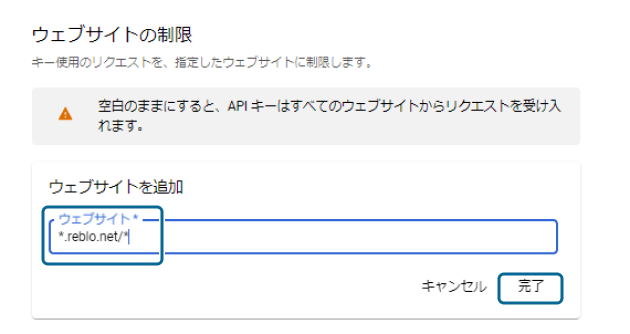
Google Cloud Platformに戻り、同じページ内で「ウェブサイト」を選択 > 「ADD」をクリック。

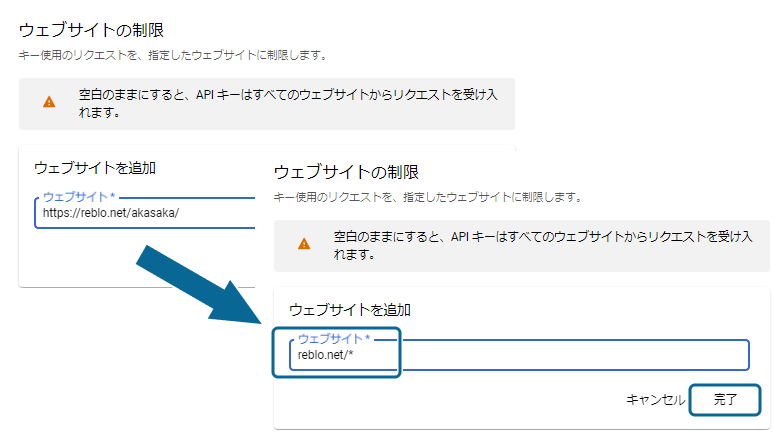
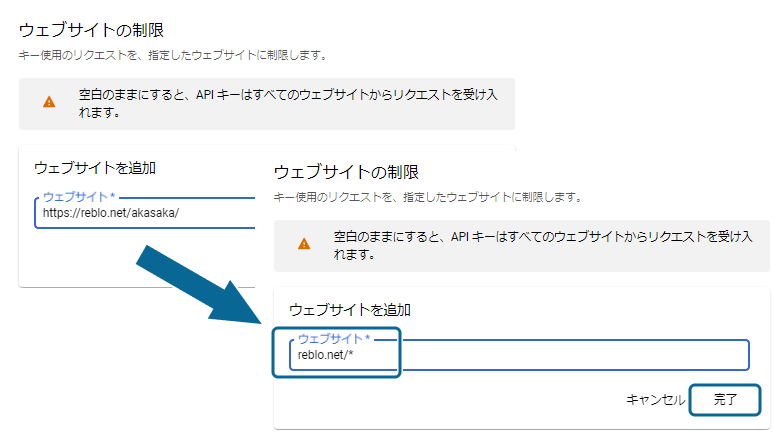
コピーした貴社サイトURLを「ウェブサイト」に貼り付ける。
ドメインを残して「*(アスタリスク)」を末尾に入力する。※http://などの不要なデータは削除して、「ドメイン/*」になればOK。
入力した項目をコピーしてから、「完了」をクリック。※コピーする前に完了をクリックした場合は、登録したリファラーをクリックしてコピーする。
※キャプチャに入力されている情報は、あくまでサンプルのため貴社ドメインを入力してください。
ドメイン切り替え(ホームページ公開)前にAPIキーを取得される場合は、切り替え後のドメイン入力を推奨しています。※地図の反映は切り替え後のためご注意ください。

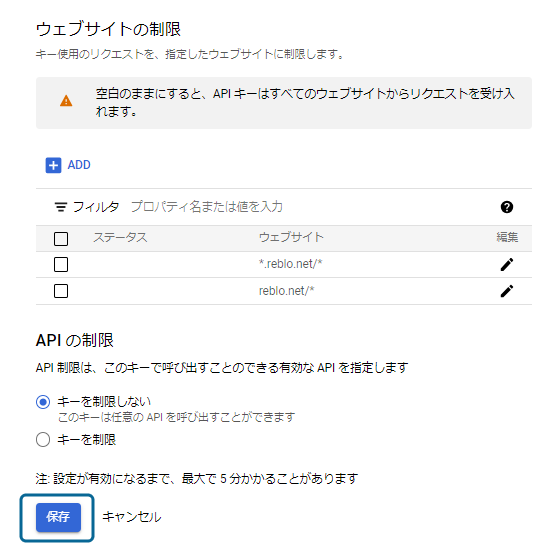
再度、「ADD」をクリック。

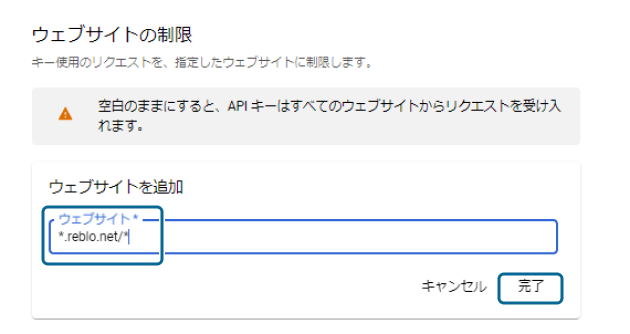
先ほどコピーした「ドメイン/*」を貼り付ける。
先頭に「*.(アスタリスク・ドット)」を入力する。※「*.ドメイン/*」になればOK。
「完了」をクリック。

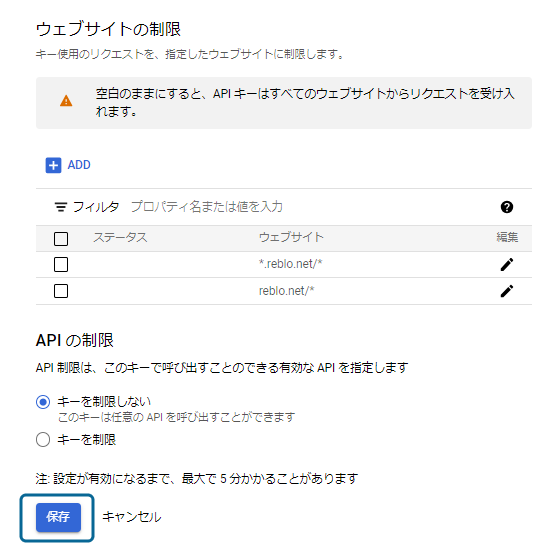
ドメイン名/*
*.ドメイン名/*
ドメインの両端の、青字を追加してください。※「*(アスタリスク)」や「.(ドット)」が全角になっていたり、スペースが入っていたりするとGoogleマップが正しく表示されないのでご注意ください。
「保存」をクリック。

APIキーの左側に緑色のチェックが表示されていること確認。
「ドメイン名」「*(アスタリスク)」「.(ドット)」が正しく入力できているか確認してください。
6.リブロでの表示を確認

会社概要ページなどに正しくGoogleマップが表示されていたら、設置完了です。※地図の色は、テンプレートと連動しています。※切り替え後のドメインで登録された場合は、切り替え後に反映されます。
1.Google Cloud Platformにログインする
用意したGoogleアカウントにて、Google Cloud Platformへログインする。 ※Googleが提供しているサービスのため、下記バナーまたはGoogle chromeにて「Google Cloud Platform」と検索します。
2.制限するドメインを追加する
発行したAPIキーの不正利用を回避するため、2サイト目以降のドメインも追加で制限します。

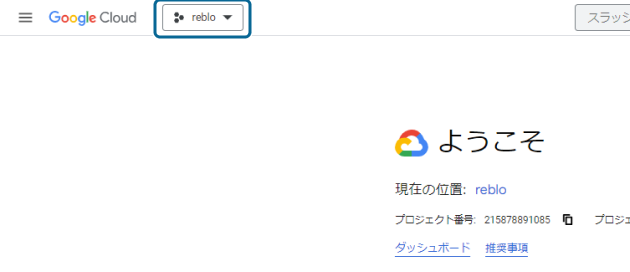
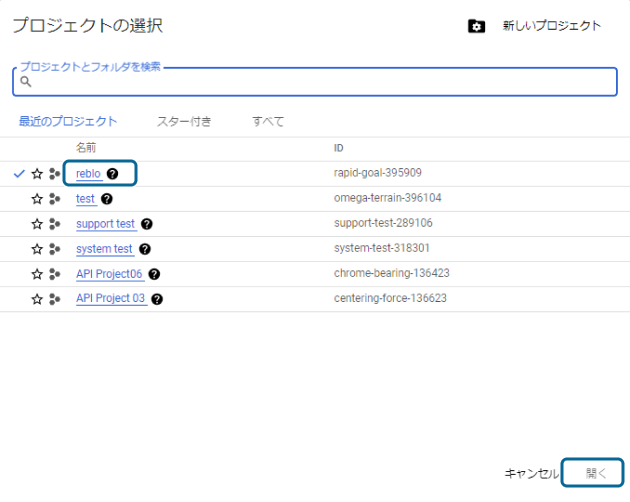
1サイト目に作成したプロジェクトが表示されているか確認する。

プロジェクト横のプルダウンをクリックすると一覧が表示されるため、該当のプロジェクトを選択する。選択したプロジェクトが表示されればOK。※作成したプロジェクトがない場合は、「最近のプロジェクト」がデフォルト表示されているため、「すべて」タブを選択します。

左上3本線(ナビゲーションメニュー)をクリック > 「その他のプロダクト」 > 「APIとサービス」 > 「認証情報」をクリック。

「Maps API Key」をクリック。

「API Key」をすべてコピー。

別ウィンドウ(別タブ)でリブロ管理画面を開き、「リブロ基本情報登録」>「各種計測タグ」をクリック。※APIキーの画面は閉じないように注意してください。 ※画像と異なる場合は、同様の手順で各種計測タグの項目までスクロールします。

コピーしたAPIキーを「GoogleMap API Key」に貼り付けて、「登録する」をクリック。
3.APIキーを制限する
発行したAPIキーの不正利用を回避するため、作動する範囲を貴社ホームページに限定します。

リブロ管理画面左上の「PCサイトを表示する」をクリックして、貴社サイトを表示させる。

画面上部の貴社サイトのURLをコピーする。

Google Cloud Platformに戻り、「ADD」をクリック。

コピーした貴社サイトURLを「ウェブサイト」に貼り付ける。
ドメインを残して「*(アスタリスク)」を末尾に入力する。※http://などの不要なデータは削除して、「ドメイン/*」になればOK。
入力した項目をコピーしてから、「完了」をクリック。※コピーする前に完了をクリックした場合は、登録したリファラーをクリックしてコピーする。
※キャプチャに入力されている情報は、あくまでサンプルのため貴社ドメインを入力してください。
ドメイン切り替え(ホームページ公開)前にAPIキーを取得される場合は、切り替え後のドメイン入力を推奨しています。※地図の反映は切り替え後のためご注意ください。

再度、「ADD」をクリック。

先ほどコピーした「ドメイン/*」を貼り付ける。
先頭に「*.(アスタリスク・ドット)」を入力する。※「*.ドメイン/*」になればOK。
「完了」をクリック。

ドメイン名/*
*.ドメイン名/*
ドメインの両端の、青字を追加してください。※「*(アスタリスク)」や「.(ドット)」が全角になっていたり、スペースが入っていたりするとGoogleマップが正しく表示されないのでご注意ください。
「保存」をクリック。
3.リブロでの表示を確認

会社概要ページなどに正しくGoogleマップが表示されていたら、設置完了です。※地図の色は、テンプレートと連動しています。※切り替え後のドメインで登録された場合は、切り替え後に反映されます。