CSSやHTMLタグなどを用いたレイアウト/テキストや画像の表示/リンクの設置など、デザインを登録します。 ※改行する場合は、<br>などの改行タグを入力するか改行ボタンをご利用ください。

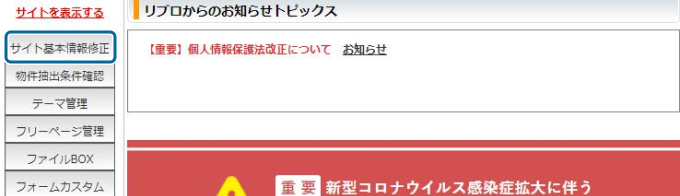
左メニュー「サイト基本情報修正」をクリック。

トップページAは、横幅狭め/トップページBは、横幅広め
※トップページA横幅は最大1280px/横幅はブラウザの大きさいっぱいに表示される。 ※どちらも縦幅の制限なし。
TOPページの最下部に表示される。

PCサイトでは左カラムの上部/下部に、スマホサイトでは右カラムの内容より上部に表示される。※左カラムとは、TOPページ中央のこと。

PCサイトでは右カラムの上部/下部、スマホサイトでは左カラムの内容より下部に表示される。

下層ページ(TOPページ以外のページ)の上部/下部とお問い合わせページの上部に表示される。

TOPページに表示される物件/日記の件数を登録する。
ページ下部の「登録する」をクリックして、完了。
- 枠下部の『表示位置を確認する「PC」「スマホ」』をクリックすると、実際に表示される位置が確認できます。
- 「スマホ用」が未入力の場合、「PC用」の入力内容がスマホサイズでも表示されます。 ※PC用は閲覧するブラウザが641px以上、スマホ用は閲覧するブラウザが640px以下の場合に表示されます。

左メニュー「サイト基本情報修正」をクリック。

TOPページ最上部に表示される。

TOPページ中央の上部/下部に表示される。

TOPページ左カラムの上部/下部に表示される。※左カラムとは、TOPページ中央のこと。

TOPページ右カラムの上部/下部に表示される。

下層ページ(TOPページ以外のページ)の上部/下部に表示される。

TOPページ/下層ページのフッターに表示される。

TOPページに表示される物件/日記の件数を登録する。
ページ下部の「登録する」をクリックして、完了。
- PCサイトにて、表示されます。
- スマホサイトは、別途「スマホ版ページ 基本設定」にて登録します。