店舗からのお知らせや周辺地域のイベント情報など、ブログのような記事を登録します。また、初心者の方でも登録ができるように、画像の選択/入力補助メニューを備えています。

左メニュー「日記・お知らせ」をクリック。

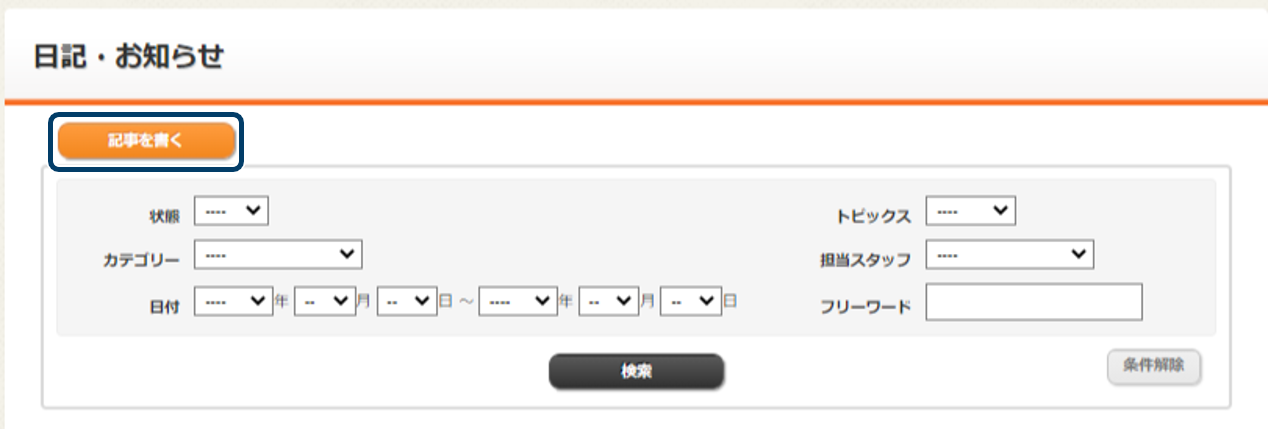
「記事を書く」をクリック。

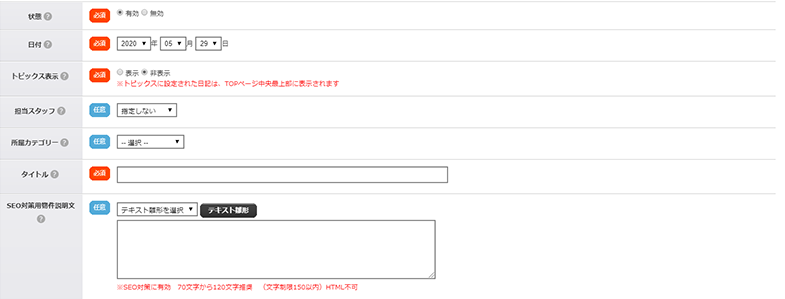
- 状態ホームページに記事を表示するか選択する。
- 日付記事を更新する日付を入力する。
- トピックス表示TOPページのトピックスに表示するか選択する。※記事自体の表示設定は、「状態」で選択する。
- 担当スタッフ記事を書くスタッフを選択する。※スタッフを登録すると、プルダウンの選択肢に追加される。
- 所属カテゴリー紐付けるカテゴリーを選択する。※カテゴリーを登録すると、プルダウンの選択肢に追加される。
- タイトル記事のタイトルを入力する。※100文字まで登録可能。
- SEO対策用物件説明文Googleなど検索結果で表示される、ディスクリプション(ページの説明文)を入力する。※どのような記事なのか特徴を表すキーワードを含めた文章が効果的。

- 画像表示する画像を選択する。※選択した画像を表示するには、日記本文の入力補助メニュー「カメラマーク」を登録する。
- 簡単に登録できる画像は、4つ。
- 5つ以上登録する場合は、イメージBOXに保存した画像のイメージタグを使用する。
- 日記本文記事の内容を入力する。
- HTML自由表記(上部/下部)日記本文の上下に表示する場合は、「表示」をクリックして入力する。※改行する場合は、<br>などの改行タグを入力するか改行ボタンを利用する。
画像の向きが変わってしまう
ホームページにアップロードすると画像の向きが変わってしまう場合は、Exif情報を削除すれば解決します。

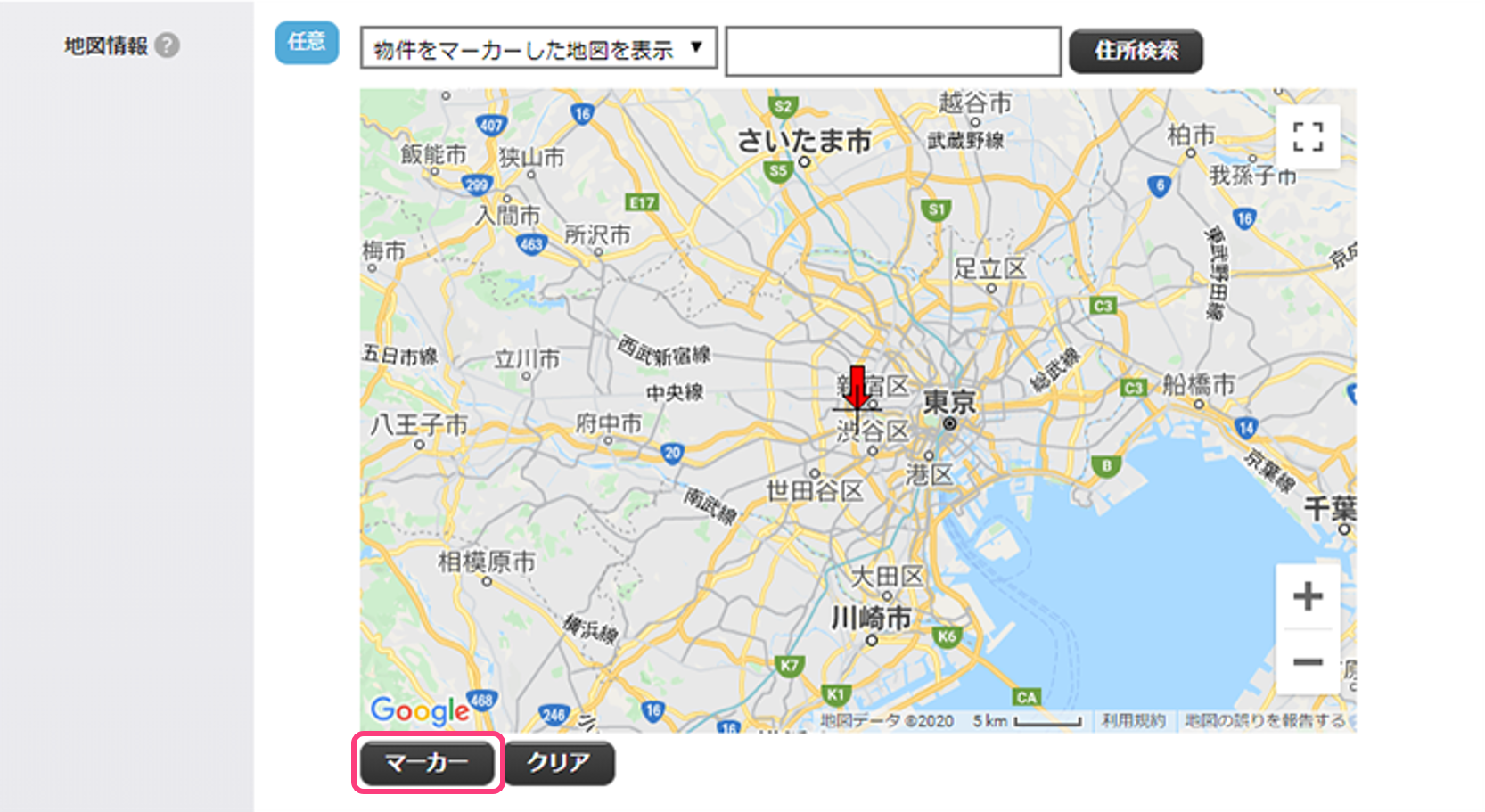
- 地図情報地図情報を入力する。※「地図を表示する」をクリックして、地図を表示する > 地図の表示方法をプルダウンで選択する > 住所を入力して、「住所検索」をクリック > 「マーカー」をクリック。※右下の+-ボタンで縮尺を選択可能。※マーカーを消す場合は、「クリア」をクリック。
表示方法の3パターン
- 表示しない地図を表示させない。
- 物件は出さずに地図を表示検索した住所の地図を表示します。
- 物件をマーカーした地図を表示地図上に表示させたい特定の物件がマッピングされます。
例)
「港区赤坂2-15-16」と検索すると、「港区赤坂2-15-16」の物件が表示される。
地図情報を表示させるには、「GoogleマップAPIキー」の登録が必須です。
登録ができる状態になったら、ページ下部の「登録する」をクリックして、完了。