CSSやHTMLタグなどを用いて、自由にレイアウトや画像といったデザインを登録します。まっさらなページにコンテンツを作成していく機能です。

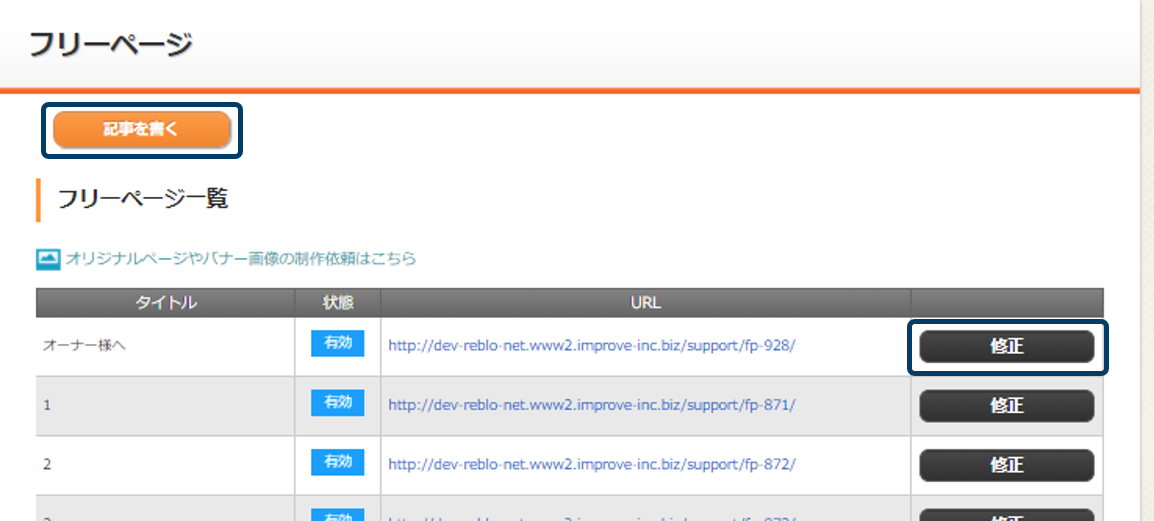
左メニュー「フリーページ」をクリック。

新しくフリーページを作成する場合は、「記事を書く」/作成したフリーページを修正したい場合は、「修正」をクリック。

- 状態フリーページの有効/無効を選択する。
- タイトルフリーページのタイトルを入力する。※ホームページだけでなくGoogleなどの検索結果にも表示されるため、どんなページなのか特徴を入力することを推奨しています。
- SEO対策用説明文Googleなど検索結果で表示される、ディスクリプション(ページの説明文)を入力する。※どのようなページなのか、特徴を表すキーワードを含めた文章が効果的。
- 内容PC用/スマホ用フリーページの内容を入力する。※改行する場合は、<br>などの改行タグを入力するか改行ボタンをご利用ください。※「スマホ用」が未入力の場合、「PC用」の入力内容がスマホサイズでも表示される。
ページ下部の「登録する」をクリックして、完了。
制作物の発注も承っています!
- 静止画像(メインビジュアル/バナー/ボタン/マップ・沿線図作成)
- スライダー
- フリーページ